HTML DOM中的Select selectedIndex屬性用於在下拉列表中設置或返回所選選項的索引。下拉列表的索引通常以0開頭,如果未選擇任何選項,則返回-1。如果下拉列表允許多個選擇,則此屬性返回第一個選項的索引。
用法:
- 它返回Select selectedIndex屬性。
selectObject.selectedIndex
- 它用於設置Select selectedIndex屬性。
selectObject.selectedIndex = number
屬性值:它包含單個值數字,該數字值用於指定下拉列表中所選選項的索引。
以下示例程序旨在說明HTML DOM中的Select selectedIndex屬性:
例:本示例使用Select selectedIndex屬性選擇索引為“3”的<option>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select selectedIndex Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select selectedIndex Property
</h2><br>
Select your preferred course from the drop-down list:<br>
<select name="Courses Titles" id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To select the option element with index "3",
double-click the "Return Element" button.
</p>
<button ondblclick="myGeeks()">
Return Element
</button>
<!-- This example uses Select selectedIndex Property -->
<script>
function myGeeks() {
document.getElementById("myCourses").selectedIndex
= "3";
}
</script>
</body>
</html> 輸出:
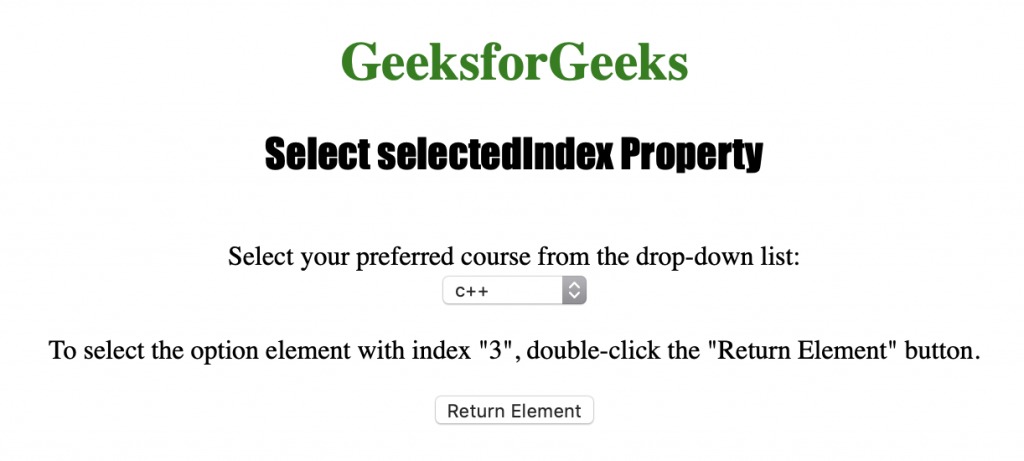
單擊按鈕之前:

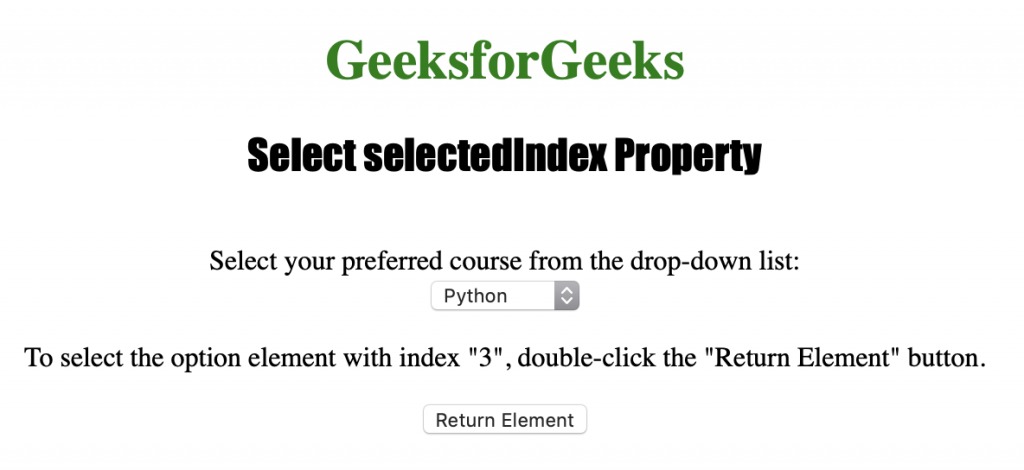
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Select selectedIndex屬性支持的瀏覽器:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Select value用法及代碼示例
- HTML Select name用法及代碼示例
- HTML Select type用法及代碼示例
- HTML Select length用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Select multiple用法及代碼示例
- HTML Select autofocus用法及代碼示例
- HTML Select size用法及代碼示例
- HTML Select disabled用法及代碼示例
- CSS user-select用法及代碼示例
- HTML <select>用法及代碼示例
- HTML DOM Select用法及代碼示例
- HTML <select> name屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Select selectedIndex Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
