HTML DOM中的Select selectedIndex属性用于在下拉列表中设置或返回所选选项的索引。下拉列表的索引通常以0开头,如果未选择任何选项,则返回-1。如果下拉列表允许多个选择,则此属性返回第一个选项的索引。
用法:
- 它返回Select selectedIndex属性。
selectObject.selectedIndex
- 它用于设置Select selectedIndex属性。
selectObject.selectedIndex = number
属性值:它包含单个值数字,该数字值用于指定下拉列表中所选选项的索引。
以下示例程序旨在说明HTML DOM中的Select selectedIndex属性:
例:本示例使用Select selectedIndex属性选择索引为“3”的<option>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select selectedIndex Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select selectedIndex Property
</h2><br>
Select your preferred course from the drop-down list:<br>
<select name="Courses Titles" id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To select the option element with index "3",
double-click the "Return Element" button.
</p>
<button ondblclick="myGeeks()">
Return Element
</button>
<!-- This example uses Select selectedIndex Property -->
<script>
function myGeeks() {
document.getElementById("myCourses").selectedIndex
= "3";
}
</script>
</body>
</html> 输出:
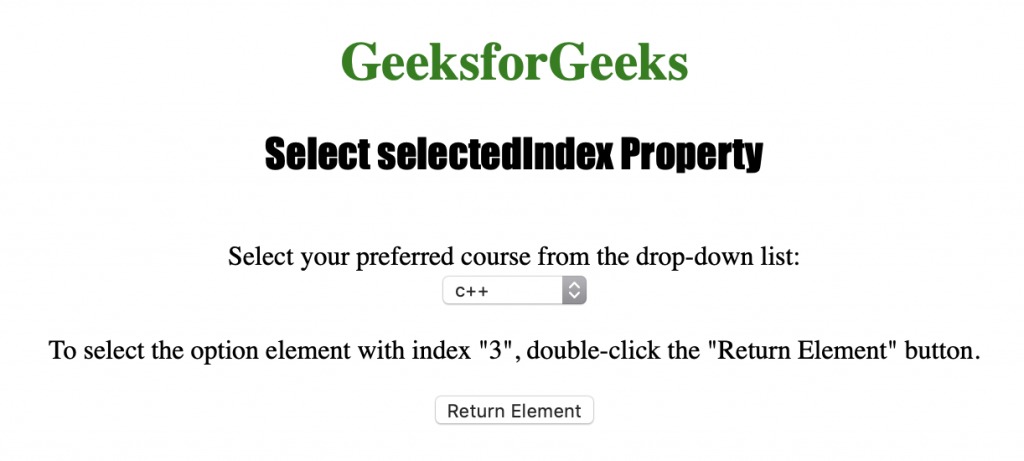
单击按钮之前:

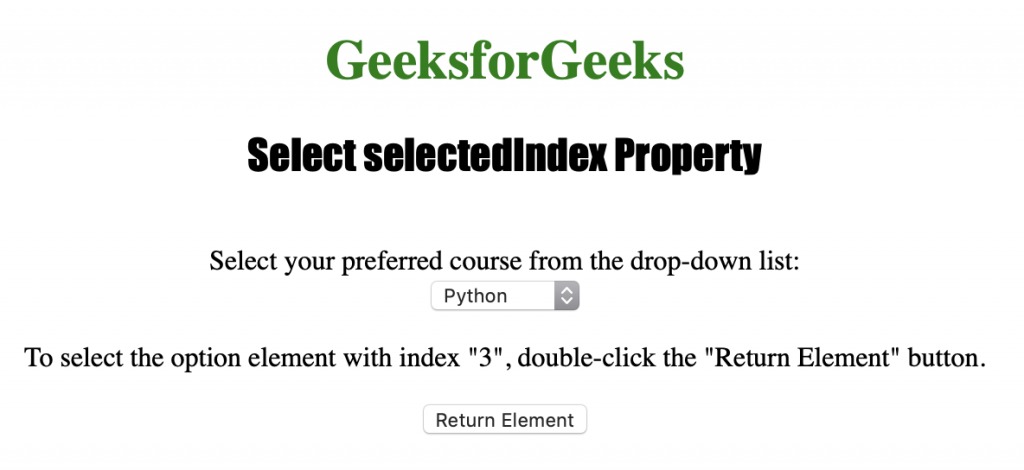
单击按钮后:

支持的浏览器:下面列出了DOM Select selectedIndex属性支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Select value用法及代码示例
- HTML Select name用法及代码示例
- HTML Select type用法及代码示例
- HTML Select length用法及代码示例
- HTML Select form用法及代码示例
- HTML Select multiple用法及代码示例
- HTML Select autofocus用法及代码示例
- HTML Select size用法及代码示例
- HTML Select disabled用法及代码示例
- CSS user-select用法及代码示例
- HTML <select>用法及代码示例
- HTML DOM Select用法及代码示例
- HTML <select> name属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Select selectedIndex Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
