选择类型属性用于返回下拉列表所包含的表单元素的类型。下拉列表可以有两种类型,即“select-one”或“select-multiple”。
用法:
selectObject.type
以下示例程序旨在说明选择类型属性:
例:返回表单元素的类型是一个下拉列表。
<!DOCTYPE html>
<html>
<head>
<title>
Select type Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Select type Property
</h2>
<br>
Select your preferred course from the drop-down list:
<br>
<select name="Courses Titles" id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>To return the type of form element the
dropdown list is,
double-click the "Return Type" button.
</p>
<button ondblclick="My_list()">
Return Type
</button>
<p id="test"></p>
<script>
function My_list() {
var d = document.getElementById("myCourses").type;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>输出:
在单击按钮之前:

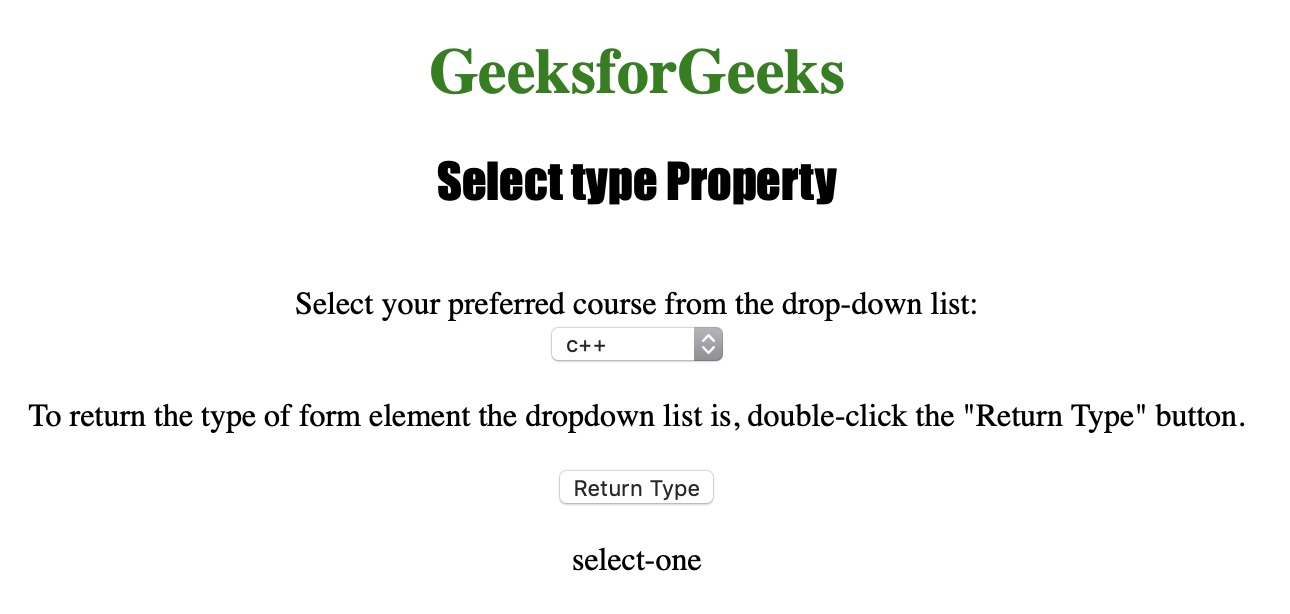
单击按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Select value用法及代码示例
- HTML Select name用法及代码示例
- HTML Select size用法及代码示例
- HTML Select selectedIndex用法及代码示例
- HTML Select autofocus用法及代码示例
- HTML Select multiple用法及代码示例
- HTML Select length用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Select form用法及代码示例
- HTML Ol type用法及代码示例
- HTML Link type用法及代码示例
- HTML Button type用法及代码示例
- HTML Object type用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Fieldset type用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Select type Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
