HTML DOM中的“选择多个”属性用于设置或返回是否可以从下拉列表中选择多个选项。如果启用了下拉列表中的多项选择,则返回true,否则返回false。
用法:
- 它返回选择多个属性。
selectObject.multiple
- 它用于设置选择多个属性。
selectObject.multiple = true|false
属性值:它包含两个值为true或false的值,用于指定是否启用下拉列表中的多项选择。
以下示例程序旨在说明HTML DOM中的“选择多个”属性:
例:本示例使用“选择多个”属性来允许在下拉列表中进行多个选择。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select multiple Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select multiple Property
</h2><br>
Select your preferred course from the drop-down list:<br>
<select id="myCourses" size="4">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To enable multiple selection, double-click the
"Enable Multiple Selection" button.
</p>
<button ondblclick="myGeeks()">
Enable Multiple Selection
</button>
<p id="GFG"></p>
<script>
function myGeeks() {
document.getElementById("myCourses").multiple
= true;
document.getElementById("GFG").innerHTML
= "Multiple options can be selected now"
+ " from the drop down list.";
}
</script>
</body>
</html> 输出:
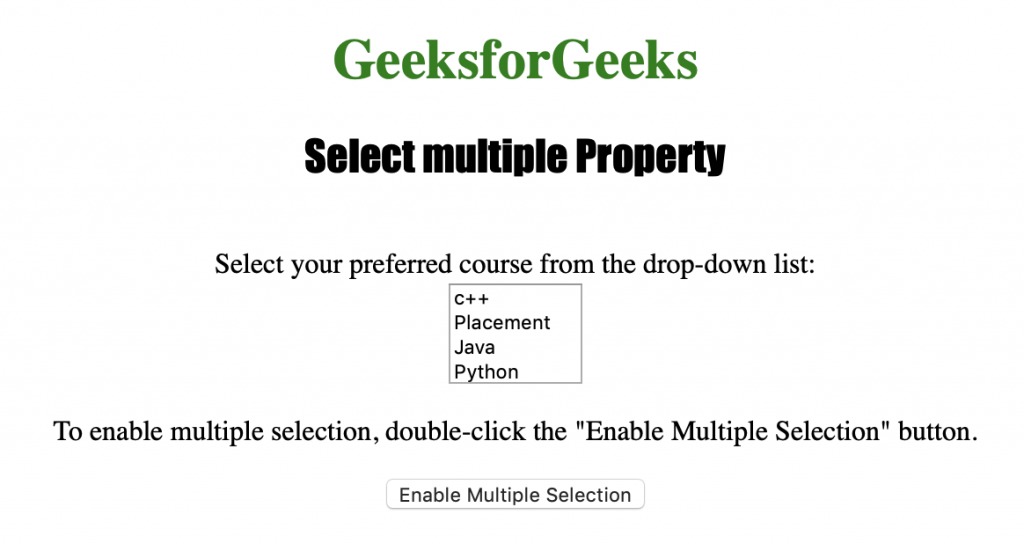
单击按钮之前:

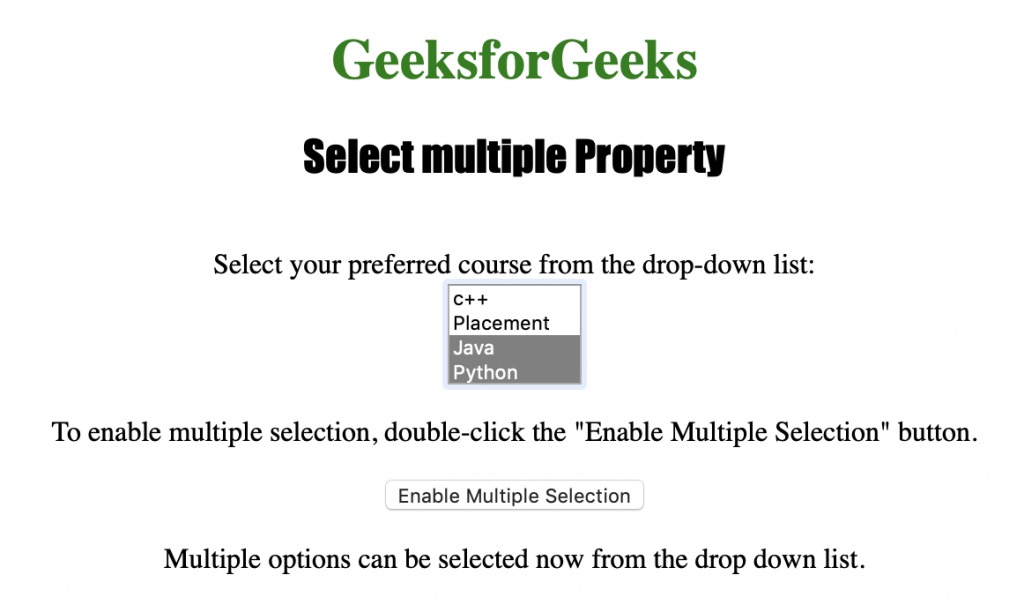
单击按钮后:

支持的浏览器:DOM选择多个属性支持的浏览器如下:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML <select> multiple属性用法及代码示例
- HTML Select name用法及代码示例
- HTML Select value用法及代码示例
- HTML Select selectedIndex用法及代码示例
- HTML Select form用法及代码示例
- HTML Select length用法及代码示例
- HTML Select autofocus用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Select type用法及代码示例
- HTML Select size用法及代码示例
- HTML Input FileUpload multiple用法及代码示例
- HTML Input Email multiple用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Select multiple Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
