HTML DOM中的选择名称属性用于设置或返回下拉列表的名称属性的值。此属性返回一个字符串,代表下拉列表的名称。
用法:
- 它返回选择名称属性。
selectObject.name
- 它用于设置选择名称属性。
selectObject.name = name
属性值:它包含单个值名称,用于指定下拉列表的名称。
以下示例程序旨在说明HTML DOM中的Select name属性:
例:本示例返回下拉列表的name属性的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select name Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select name Property
</h2><br>
Select your preferred course from the drop-down list:<br>
<select name="Courses Titles" id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To return the value of the name attribute of
the drop-down list, double-click the
"Return Name" button.
</p>
<button ondblclick="myGeeks()">
Return Name
</button>
<p id="GFG"></p>
<!-- Script to use DOM Select name Property -->
<script>
function myGeeks() {
var d = document.getElementById("myCourses").name;
document.getElementById("GFG").innerHTML = d;
}
</script>
</body>
</html> 输出:
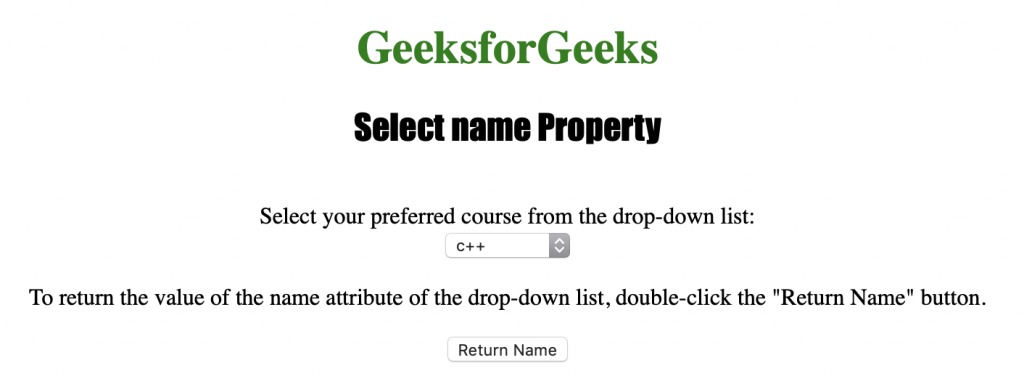
单击按钮之前:

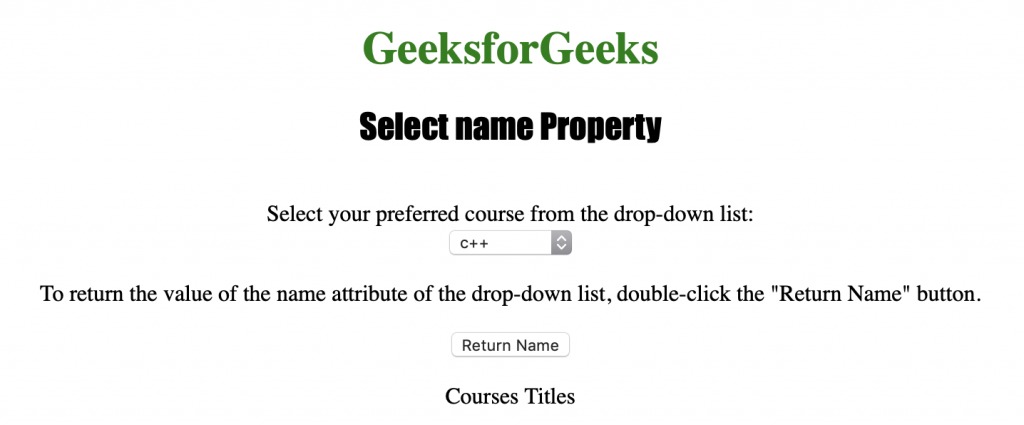
单击按钮后:

支持的浏览器:下面列出了DOM Select name属性支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Select value用法及代码示例
- HTML Select size用法及代码示例
- HTML Select type用法及代码示例
- HTML Select multiple用法及代码示例
- HTML Select length用法及代码示例
- HTML Select form用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Select autofocus用法及代码示例
- HTML Select selectedIndex用法及代码示例
- CSS user-select用法及代码示例
- HTML <select>用法及代码示例
- HTML DOM Select用法及代码示例
- HTML <select> name属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Select name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
