“选择大小”属性用于设置或返回下拉列表的大小属性的值。 “选择大小”属性通常用于在下拉列表中指定可见选项的数量。
用法:
- 要返回size属性:
selectObject.size
- 设置size属性:
selectObject.size = number
属性值
- number:它用于指定下拉列表中可见选项的数量。
以下示例程序旨在说明选择尺寸属性:
例:在下拉列表中更改可见选项的数量。
<!DOCTYPE html>
<html>
<head>
<title>
Select size Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Select size Property
</h2>
<br>
Select your preferred course from the drop-down list:
<br>
<select name="Courses Titles"
id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>To change the number of visible options in
the dropdown list., double-click the "Change
Number" button.</p>
<button ondblclick="My_list()">
Change Number
</button>
<script>
function My_list() {
document.getElementById("myCourses").size = "2";
}
</script>
</body>
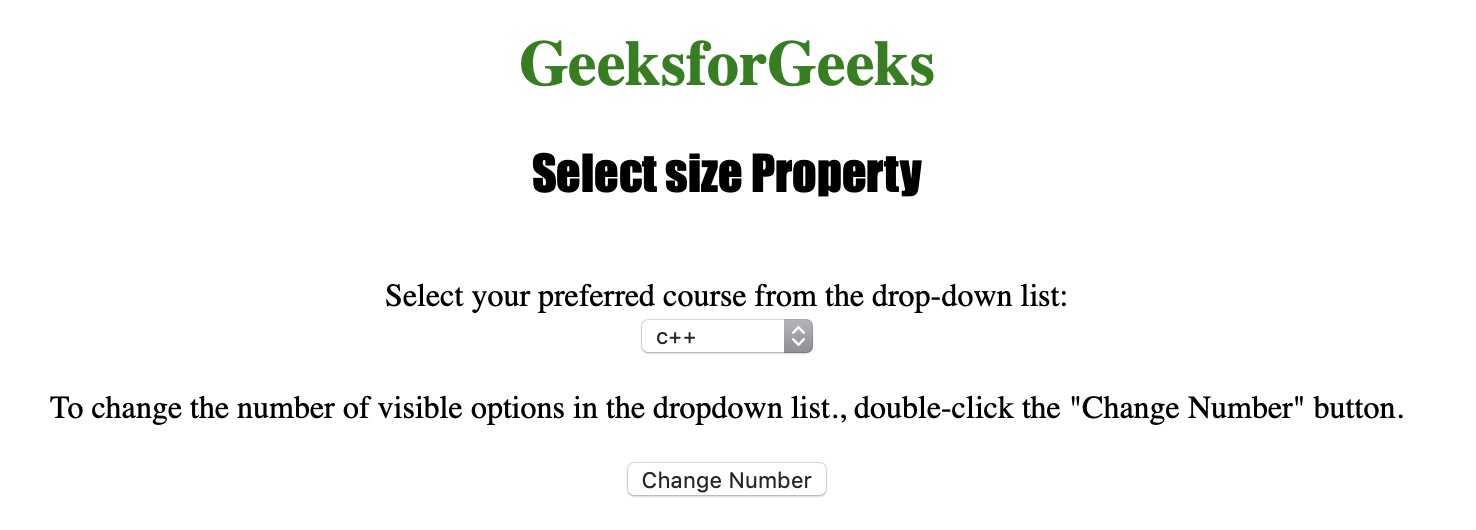
</html>输出:
在单击按钮之前:

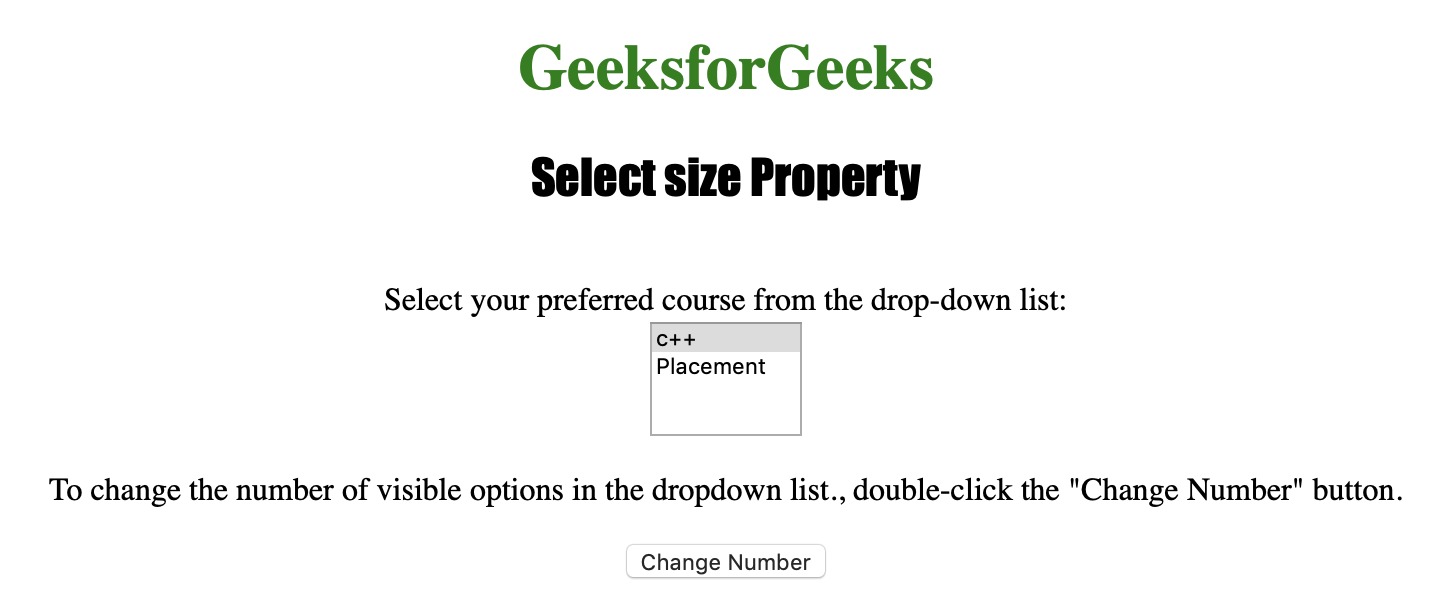
单击按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML <select> size属性用法及代码示例
- HTML Select name用法及代码示例
- HTML Select value用法及代码示例
- HTML Select multiple用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Select selectedIndex用法及代码示例
- HTML Select autofocus用法及代码示例
- HTML Select type用法及代码示例
- HTML Select length用法及代码示例
- HTML Select form用法及代码示例
- HTML HR size用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Input Password size用法及代码示例
- HTML Input Text size用法及代码示例
- HTML Input Search size用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Select size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
