DOM HR size属性用于设置或返回<hr>元素的size属性的vlue。
用法:
- 它返回HR大小属性。
hrobject.size
- 用于设置HR大小属性。
hrobject.size="value"
属性值:
- value:它包含指定HR元素高度的像素值。
返回值:它返回一个字符串值,该值代表HR元素的高度。
范例1:本示例返回HR大小属性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR size property</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM HR size Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" size="10px"
width="240px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">
Try it
</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").size;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
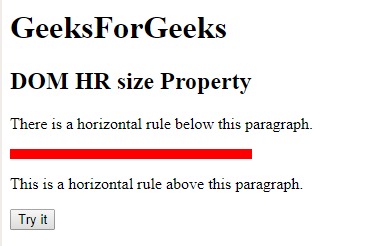
</html>- 在单击按钮之前:

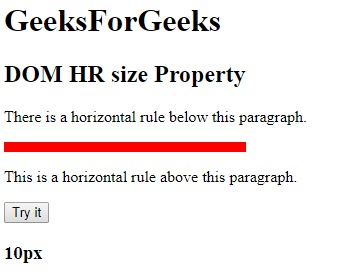
- 单击按钮后:

范例2:本示例设置HR大小属性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR size property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR size Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" size="10px"
width="240px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x =
document.getElementById("GFG").size = "5";
document.getElementById("sudo").innerHTML
= "The value of the size Attribute "
+ "was changed to " + x;
}
</script>
</body>
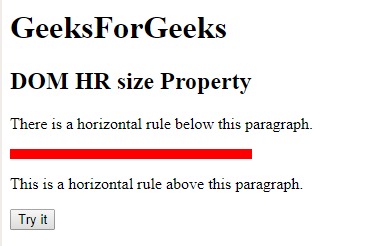
</html>- 在单击按钮之前:

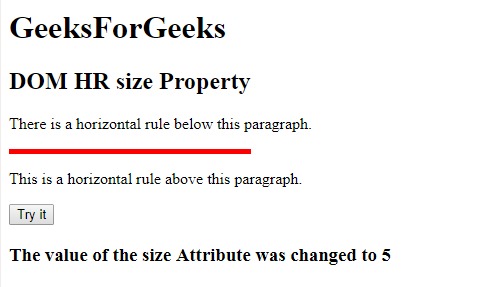
- 单击按钮后:

支持的浏览器:下面列出了DOM HR size属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML Select size用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Input Email size用法及代码示例
- HTML Input Text size用法及代码示例
- HTML Input Password size用法及代码示例
- HTML Input Search size用法及代码示例
- CSS tab-size用法及代码示例
- CSS font-size用法及代码示例
- CSS background-size用法及代码示例
- CSS font-size-adjust用法及代码示例
- HTML size属性用法及代码示例
- HTML <select> size属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM HR size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
