HTML中的size属性用于指定输入字段的初始宽度和select元素的可见行数。
size属性可以与以下元素一起使用:
- <输入>
- <hr>
- <选择>
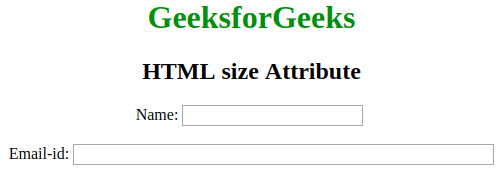
<input> size属性:此属性指定输入元素的可见宽度。
用法:
<input size = "value">
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<!-- It is the default size -->
Name:
<input type="text">
<br>
<br>
<!-- It's user specified size with value 50 -->
Email-id:
<input type="text" size="50">
</center>
</body>
</html>输出:

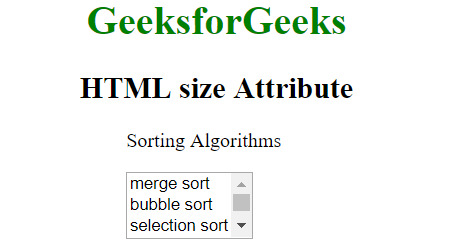
<select> size属性:此属性指定下拉列表中可见选项的数量。
用法:
<select size = "value"> option values...</select>
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<p>Sorting Algorithms</p>
<select size="3">
<option value="merge">
merge sort
</option>
<option value="bubble">
bubble sort
</option>
<option value="selection">
selection sort</option>
<option value="quick">quick sort</option>
<option value="insertion">insertion sort</option>
</select>
</body>
</html>输出:

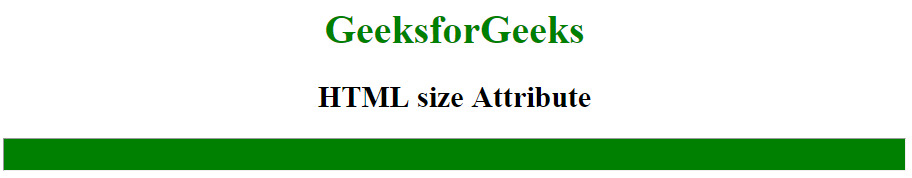
<hr> size属性:此属性指定水平线的高度。
用法:
<hr size = "value">
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align:center;
}
hr {
background:green;
}
</style>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<hr size = "26">
</body>
</html>输出:

支持的浏览器:下面列出了受size属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <input> size属性用法及代码示例
- HTML <select> size属性用法及代码示例
- HTML <font> size属性用法及代码示例
- HTML <basefont> size属性用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- SVG font-size属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | size Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
