当输入字段值无效或为空时,oninvalid事件属性将起作用。当用户单击提交按钮时,脚本将运行。提交前必须填写必填字段。
用法:
<element oninvalid = "script">
属性值:此属性包含单值脚本,该脚本在调用oninvalid属性时起作用。所有HTML元素都支持它。
Example:
<!DOCTYPE html>
<html>
<head>
<title>oninvalid Event Attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oninvalid Event Attribute</h2>
<form action="#" method="post">
First Name:<input type = "text" oninvalid =
alert('Please Fill all input field!') required><br><br>
Last Name:<input type = "text" oninvalid =
alert('Please Fill all input field!') required><br>
<input type="submit" value="Submit">
</form>
</body>
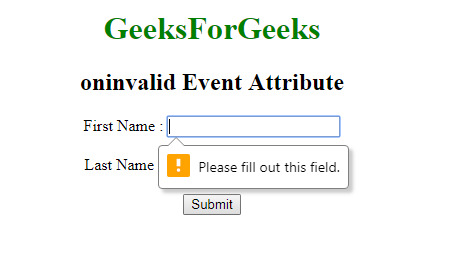
</html> 输出:

支持的浏览器:下面列出了oninvalid event属性支持的浏览器:
- Chrome
- Internet Explorer 10.0
- Firefox
- Opera
相关用法
- HTML oninvalid事件用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
- HTML onkeydown用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | oninvalid Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
