當輸入字段值無效或為空時,oninvalid事件屬性將起作用。當用戶單擊提交按鈕時,腳本將運行。提交前必須填寫必填字段。
用法:
<element oninvalid = "script">
屬性值:此屬性包含單值腳本,該腳本在調用oninvalid屬性時起作用。所有HTML元素都支持它。
Example:
<!DOCTYPE html>
<html>
<head>
<title>oninvalid Event Attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oninvalid Event Attribute</h2>
<form action="#" method="post">
First Name:<input type = "text" oninvalid =
alert('Please Fill all input field!') required><br><br>
Last Name:<input type = "text" oninvalid =
alert('Please Fill all input field!') required><br>
<input type="submit" value="Submit">
</form>
</body>
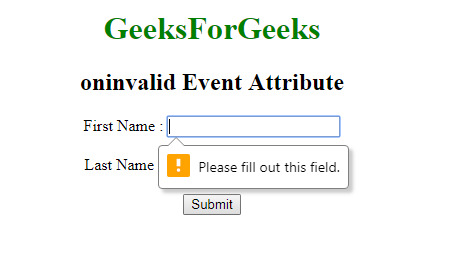
</html> 輸出:

支持的瀏覽器:下麵列出了oninvalid event屬性支持的瀏覽器:
- Chrome
- Internet Explorer 10.0
- Firefox
- Opera
相關用法
- HTML oninvalid事件用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
- HTML onkeydown用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | oninvalid Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
