當元素獲得焦點時,此onfocus屬性起作用。此事件屬性通常與<input>,<select>,<a>元素一起使用。除<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<style>,和<title>元素。
用法:
<element onfocus = "script">
屬性值:當調用onfocus屬性時,腳本值運行。
Example:
<!DOCTYPE html>
<html>
<head>
<title>onfocus attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
input {
color:white;
margin-top:5px;
border:1px solid black;
border-radius:3px;
}
</style>
<script>
function sudo(x) {
document.getElementById(x).style.background = "green";
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onfocus event attribute</h2>
First name:<input type="text" id="fname"
onfocus="sudo(this.id)"><br>
Last name:<input type="text" id="lname"
onfocus="sudo(this.id)">
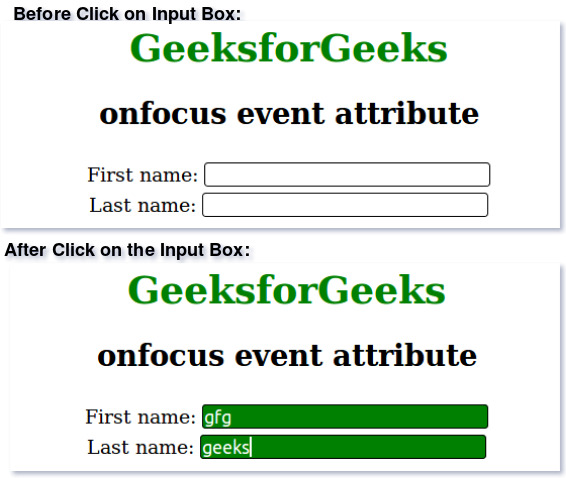
</body>輸出:

支持的瀏覽器:下麵列出了onfocus屬性支持的瀏覽器:
- 蘋果Safari
- 穀歌瀏覽器
- Firefox
- Opera
- IE瀏覽器
相關用法
- HTML onfocus事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onmouseover用法及代碼示例
- HTML onkeydown用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | onfocus Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
