提交表單時,將觸發HTML中的onsubmit事件屬性。
用法:
<form onsubmit = "script">
屬性值:此屬性包含單值腳本,該腳本在onsubmit事件調用時起作用。
Note:此屬性隻能在form標簽內使用。
例:
<!DOCTYPE html >
<html>
<head>
<title>onsubmit event attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
function Geeks() {
alert("Form submitted successfully.") ;
}
</script >
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onsubmit event attribute</h2>
<form onsubmit = "Geeks()">
First Name:<input type = "text" value = "" /><br/>
Last Name:<input type = "text" value = "" /><br/>
<input type = "submit" value = "Submit" />
</form>
</body>
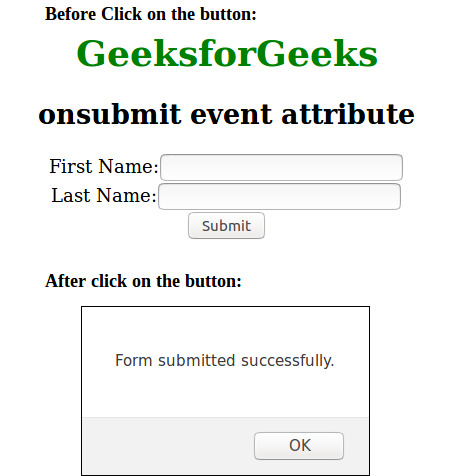
</html> 輸出:

支持的瀏覽器:下麵列出了onsubmit event屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Opera
- Firefox
- Safari
相關用法
- HTML onsubmit事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
- HTML onkeydown用法及代碼示例
注:本文由純淨天空篩選整理自sheyakhare1999大神的英文原創作品 HTML | onsubmit Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
