當在元素上釋放鼠標按鈕時,將觸發此屬性。事件發生的順序與onmouseup事件有關。
- onmousedown
- onmouseup
- onclick
用法:
<element onmouseup = "script">
屬性值:此屬性包含單值腳本,並且在調用onmouseup屬性時可以使用。
Example:
<!DOCTYPE html>
<html>
<head>
<title>onmouseup event attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>onmouseup event attribute</h2>
<p id="gfg" onmouseup="mouseUp()">
GeeksforGeeks:! computer science portal for geeks
</p>
<script>
function mouseUp() {
document.getElementById("gfg").style.color = "green";
document.getElementById("gfg").style.fontSize = "20px";
}
</script>
</body>
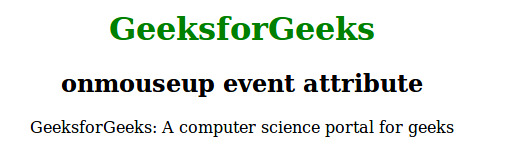
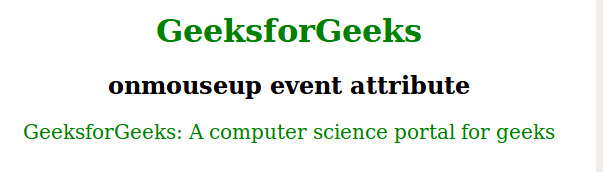
</html>輸出:
前:

後:

支持的瀏覽器:下麵列出了onmouseup屬性支持的瀏覽器:
- Chrome
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML onmouseup事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
- HTML onkeydown用法及代碼示例
注:本文由純淨天空篩選整理自Mahadev99大神的英文原創作品 HTML | onmouseup Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
