當用戶right-clicks在某個元素上打開上下文菜單時,此屬性有效。
用法:
<element oncontextmenu="script">
屬性值:此屬性包含單值腳本。調用oncontextmenu屬性時要運行的腳本。所有HTML元素都支持它。
Note:此屬性是HTML 5中的新增屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>oncontextmenu Event Attribute</title>
<style>
div {
background:Green;
border:1px solid black;
padding:10px;
width:60%;
color:white;
}
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>oncontextmenu Event Attribute</h2>
<div oncontextmenu="myFunction()" contextmenu="mymenu">
<p>Right-click inside this box</p>
</div>
<script>
function myFunction() {
alert("You right-clicked inside the div!");
}
</script>
</center>
</body>
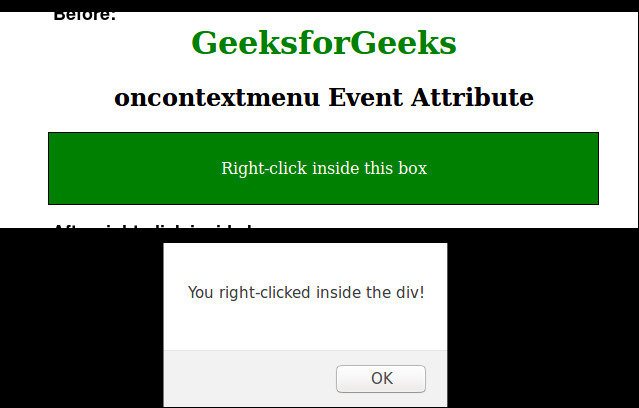
</html>輸出:

支持的瀏覽器:下麵列出了oncontextmenu屬性支持的瀏覽器:
- Chrome
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML oncontextmenu事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
- HTML onkeydown用法及代碼示例
注:本文由純淨天空篩選整理自Mahadev99大神的英文原創作品 HTML | oncontextmenu Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
