当用户right-clicks在某个元素上打开上下文菜单时,此属性有效。
用法:
<element oncontextmenu="script">
属性值:此属性包含单值脚本。调用oncontextmenu属性时要运行的脚本。所有HTML元素都支持它。
Note:此属性是HTML 5中的新增属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>oncontextmenu Event Attribute</title>
<style>
div {
background:Green;
border:1px solid black;
padding:10px;
width:60%;
color:white;
}
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>oncontextmenu Event Attribute</h2>
<div oncontextmenu="myFunction()" contextmenu="mymenu">
<p>Right-click inside this box</p>
</div>
<script>
function myFunction() {
alert("You right-clicked inside the div!");
}
</script>
</center>
</body>
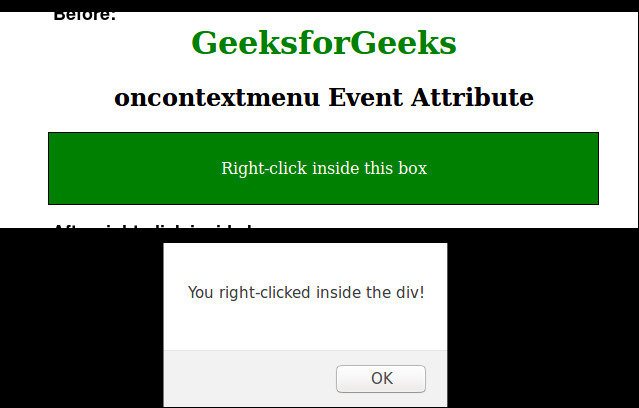
</html>输出:

支持的浏览器:下面列出了oncontextmenu属性支持的浏览器:
- Chrome
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML oncontextmenu事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
- HTML onkeydown用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 HTML | oncontextmenu Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
