当元素获得焦点时,此onfocus属性起作用。此事件属性通常与<input>,<select>,<a>元素一起使用。除<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<style>,和<title>元素。
用法:
<element onfocus = "script">
属性值:当调用onfocus属性时,脚本值运行。
Example:
<!DOCTYPE html>
<html>
<head>
<title>onfocus attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
input {
color:white;
margin-top:5px;
border:1px solid black;
border-radius:3px;
}
</style>
<script>
function sudo(x) {
document.getElementById(x).style.background = "green";
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onfocus event attribute</h2>
First name:<input type="text" id="fname"
onfocus="sudo(this.id)"><br>
Last name:<input type="text" id="lname"
onfocus="sudo(this.id)">
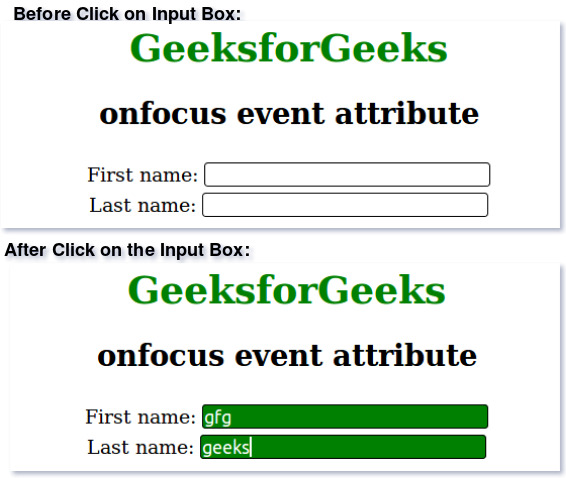
</body>输出:

支持的浏览器:下面列出了onfocus属性支持的浏览器:
- 苹果Safari
- 谷歌浏览器
- Firefox
- Opera
- IE浏览器
相关用法
- HTML onfocus事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onmouseover用法及代码示例
- HTML onkeydown用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | onfocus Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
