当用户从键盘上释放键时,此onkeyup事件属性起作用。
用法:
<element onkeyup = "script">
属性值:此属性包含单个值脚本,该脚本在释放键盘键时起作用。
支持的标签:除<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<style>之外的所有HTML元素均支持它。和<title>。
例:
<!DOCTYPE html>
<html>
<head>
<title>onkeyup Event Attribute </title>
<style>
h1 {
text-align:center;
color:green;
}
h2 {
text-align:center;
}
input[type=text] {
width:100%;
padding:12px 20px;
margin:8px 0;
box-sizing:border-box;
font-size:24px;
color:white;
}
p {
font-size:20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks<h1>
<h2>onkeyup Event Attribute</h2>
<p>Release the key to set a green background color.</p>
<input type="text" id="demo" onkeydown="keydownFunction()"
onkeyup="keyupFunction()">
<script>
function keydownFunction() {
document.getElementById("demo").style.backgroundColor = "blue";
}
function keyupFunction() {
document.getElementById("demo").style.backgroundColor = "green";
}
</script>
</body>
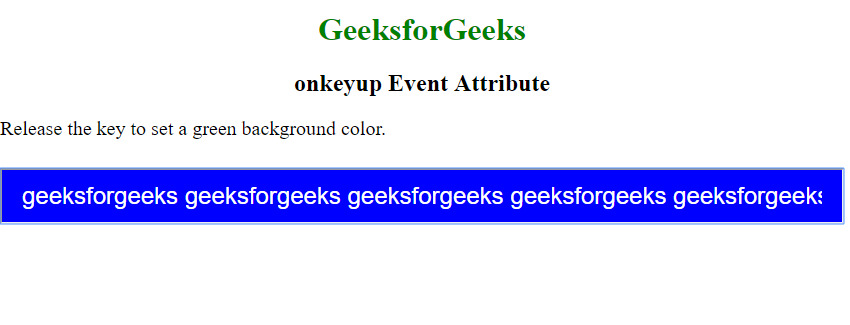
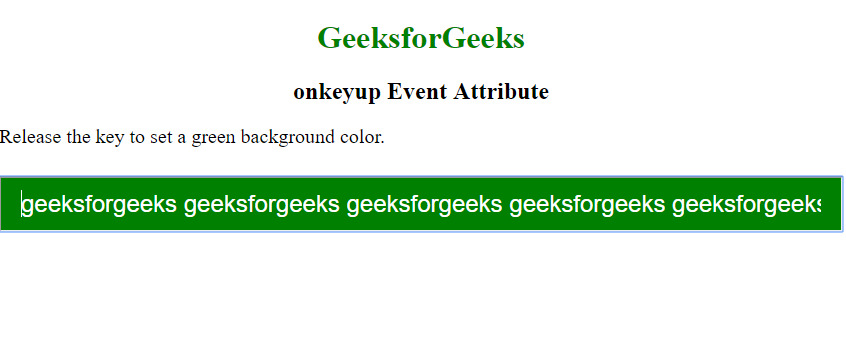
</html> 输出:
按下键:

释放 key :

支持的浏览器:下面列出了onkeyup事件属性支持的浏览器:
- Chrome
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML onkeyup事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | onkeyup Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
