HTML中的DOM onkeyup事件在用户按下键后释放时发生。
与onkeyup事件相关的事件顺序:
- onkeydown
- onkeypress
- onkeyup
支持的HTML标签:所有HTML元素,除了:
- <base>
- <bdo>
- <br>
- <head>
- <html>
- <iframe>
- <meta>
- <param>
- <script>
- <style>
- <title>
用法:
- 在HTML中:
<element onkeyup="myScript">
- 在JavaScript中:
object.onkeyup = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("keyup", myScript);
例:使用addEventListener()方法的onkeyup事件
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onkeyup Event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeekforGeeks
</h1>
<p>
Press any key inside the input field
</p>
<input type="text"
id="inputField"
style="background-color:green">
<script>
document.getElementById(
"inputField").addEventListener(
"keyup", GFGFun);
function GFGFun() {
document.getElementById(
"inputField").style.backgroundColor =
"yellow";
}
</script>
</center>
</body>
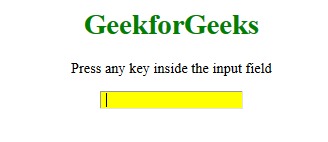
</html>输出:
之前:

后:

支持的浏览器:下面列出了HTML DOM onkeyup Event支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML onkeyup用法及代码示例
- HTML oninvalid事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML onfocus事件用法及代码示例
- HTML onplay事件用法及代码示例
- HTML onplaying事件用法及代码示例
- HTML onprogress事件用法及代码示例
- HTML onratechange事件用法及代码示例
- HTML onreset事件用法及代码示例
- HTML ondrop事件用法及代码示例
- HTML ondragend事件用法及代码示例
- HTML ondblclick事件用法及代码示例
- HTML oncut事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML onresize事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onkeyup Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
