重置表单时,HTML DOM中的onreset事件发生。此事件仅支持<form>标记。
用法:
- 在HTML中:
<element onreset="myScript">
- 在JavaScript中:
object.onreset = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("reset", myScript);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onreset Event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM onreset Event</h2>
<form id="formID">
Email:
<input type="email">
<input type="submit" value="Submit">
<input type="reset">
</form>
</center>
<script>
document.getElementById(
"formID").addEventListener("reset", GFGfun);
function GFGfun() {
alert("Form reset");
}
</script>
</body>
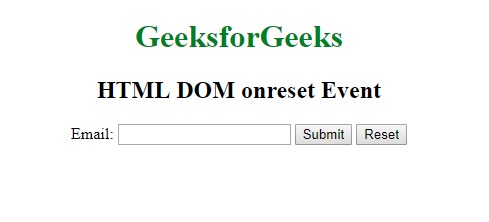
</html>输出:
之前:

后:

支持的浏览器:下面列出了HTML DOM onreset Event支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML onreset用法及代码示例
- HTML <form> onreset属性用法及代码示例
- HTML onmouseup事件用法及代码示例
- HTML oncontextmenu事件用法及代码示例
- HTML onsearch事件用法及代码示例
- HTML onloadstart事件用法及代码示例
- HTML onclick事件用法及代码示例
- HTML touchend事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML onmouseover事件用法及代码示例
- HTML onmouseout事件用法及代码示例
- HTML onmousemove事件用法及代码示例
- HTML onmousedown事件用法及代码示例
- HTML onmouseenter事件用法及代码示例
- HTML onabort事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onreset Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
