HTML中的DOM onkeyup事件在用戶按下鍵後釋放時發生。
與onkeyup事件相關的事件順序:
- onkeydown
- onkeypress
- onkeyup
支持的HTML標簽:所有HTML元素,除了:
- <base>
- <bdo>
- <br>
- <head>
- <html>
- <iframe>
- <meta>
- <param>
- <script>
- <style>
- <title>
用法:
- 在HTML中:
<element onkeyup="myScript">
- 在JavaScript中:
object.onkeyup = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("keyup", myScript);
例:使用addEventListener()方法的onkeyup事件
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onkeyup Event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeekforGeeks
</h1>
<p>
Press any key inside the input field
</p>
<input type="text"
id="inputField"
style="background-color:green">
<script>
document.getElementById(
"inputField").addEventListener(
"keyup", GFGFun);
function GFGFun() {
document.getElementById(
"inputField").style.backgroundColor =
"yellow";
}
</script>
</center>
</body>
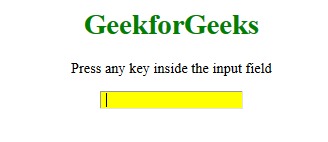
</html>輸出:
之前:

後:

支持的瀏覽器:下麵列出了HTML DOM onkeyup Event支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML onkeyup用法及代碼示例
- HTML oninvalid事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onplaying事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML ondrop事件用法及代碼示例
- HTML ondragend事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML onresize事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM onkeyup Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
