當可拖動元素完成拖動時,將發生HTML DOM ondragend事件。
在拖放操作的不同階段中使用並發生了一些事件:
- 在可拖動目標上觸發的事件:
- ondragstart:開始拖動元素時發生。
- ondrag:在元素拖動時發生。
- ondragend:元素拖動完成時發生。
- 在投放目標上觸發的事件:
- ondragenter:當拖動的元素進入放置目標時發生。
- ondragover:當拖動的元素在放置目標上方時發生。
- ondragleave:當拖動的元素從放置目標離開時發生。
- ondrop:當拖動的元素放置在放置目標上時發生。
用法:
在HTML中:
<element ondragend="myScript">
在JavaScript中:
object.ondragend = function(){myScript};
在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragend", myScript);
例:使用HTML
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget"
ondrop="Eledrop(event)"
ondragover="EleallowDrop(event)">
<p ondragstart="EledragStart(event)"
ondragend="EledragEnd(event)"
draggable="true"
id="dragtarget">
Draggable element
</p>
</div>
<div class="droptarget"
ondrop="Eledrop(event)"
ondragover="EleallowDrop(event)">
</div>
<p id="demo"></p>
<script>
function EledragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging Started";
}
function EledragEnd(event) {
document.getElementById(
"demo").innerHTML = "Dragging Finished";
}
function EleallowDrop(event) {
event.preventDefault();
}
function Eledrop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</center>
</body>
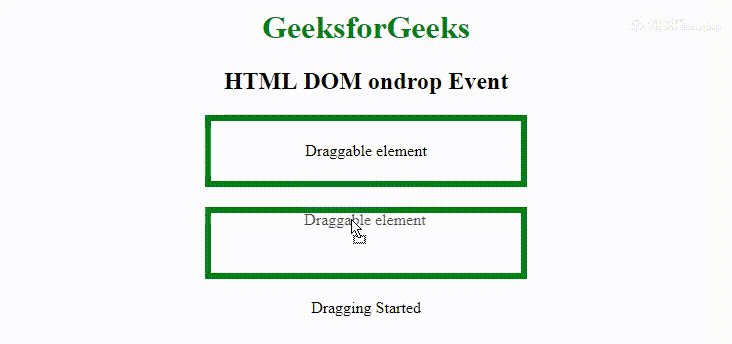
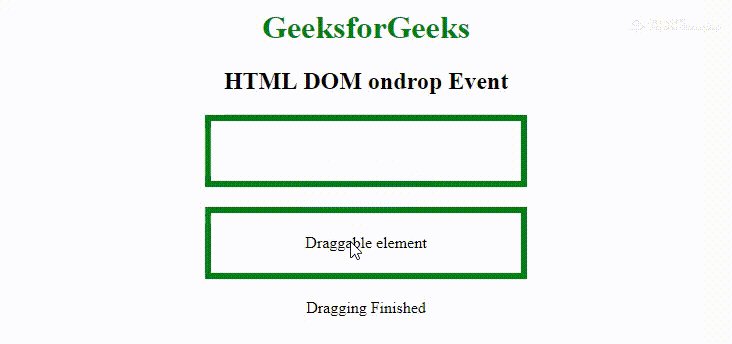
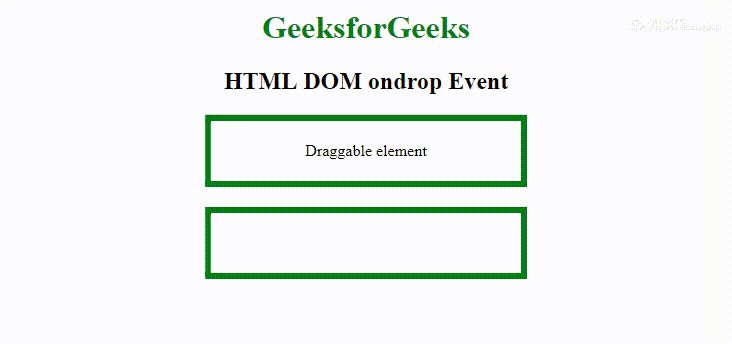
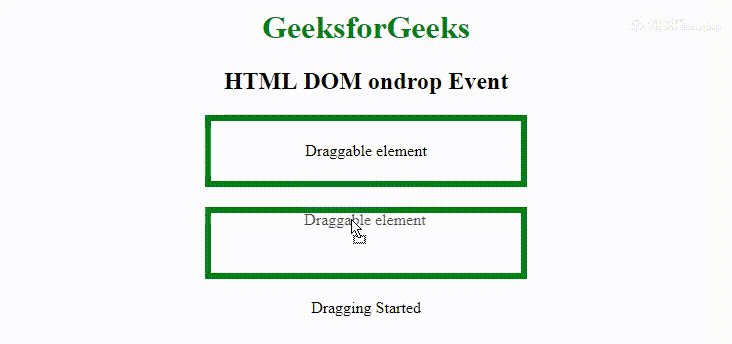
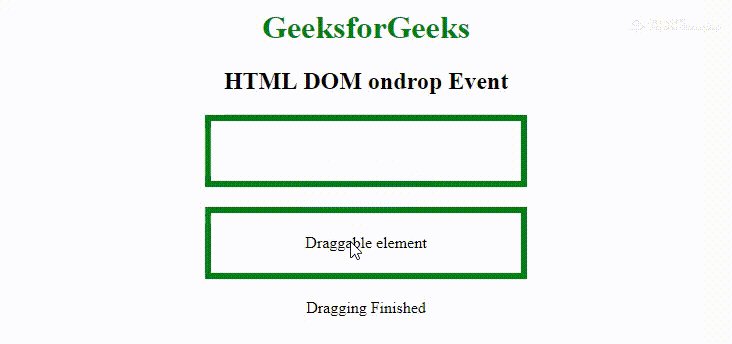
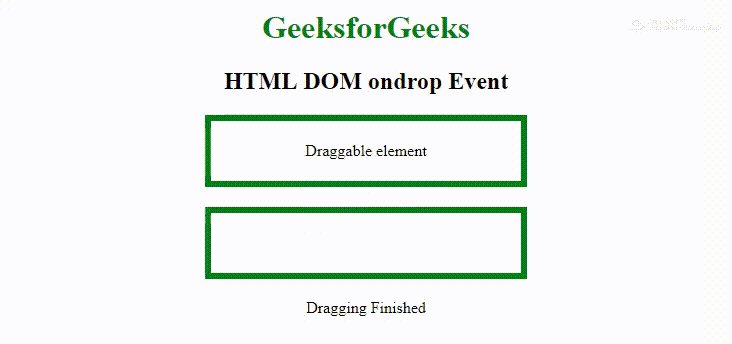
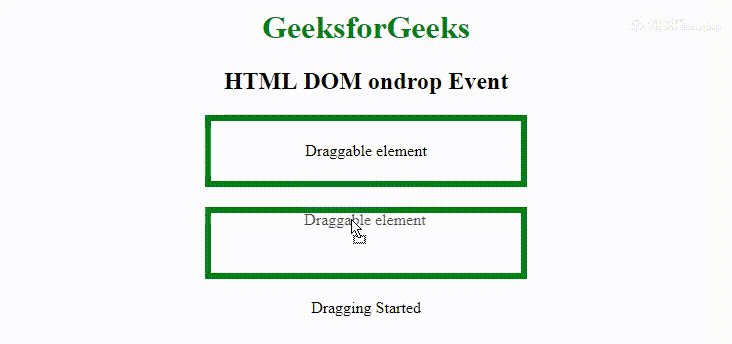
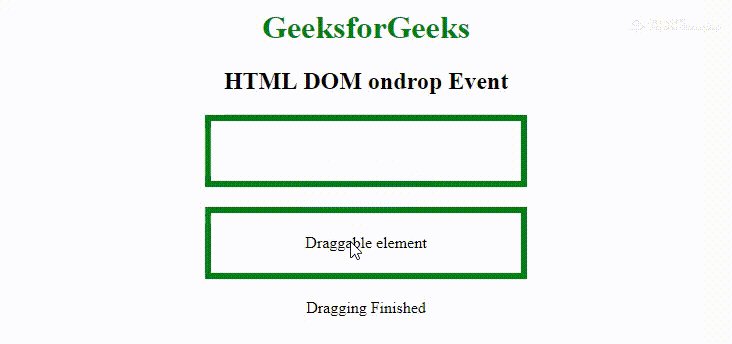
</html>輸出

例:使用JavaScript
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Draggable Element
</p>
</div>
<div class="droptarget"></div>
<p id="demo"></p>
<script>
// Events fired on the drag target
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging Started";
};
document.ondragend = function(event) {
document.getElementById(
"demo").innerHTML = "Dragging Finished";
};
// Events fired on the drop target
document.ondragover = function(event) {
event.preventDefault();
};
document.ondrop = function(event) {
event.preventDefault();
if (event.target.className == "droptarget") {
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
};
</script>
</center>
</body>
</html>輸出

例:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Draggable element
</p>
</div>
<div class="droptarget"></div>
<p id="demo"></p>
<script>
// Events fired on the drag target
document.addEventListener("dragstart", function(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging Started";
});
document.addEventListener("dragend", function(event) {
document.getElementById(
"demo").innerHTML = "Dragging Finished";
});
// Events fired on the drop target
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
document.addEventListener("drop", function(event) {
event.preventDefault();
if (event.target.className == "droptarget") {
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});
</script>
</center>
</body>
</html>輸出

支持的瀏覽器:下麵列出了HTML DOM ondragend Event支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML ondragend用法及代碼示例
- HTML oninvalid事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onplaying事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML ondrop事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML ondragenter事件用法及代碼示例
- HTML onresize事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM ondragend Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
