当可拖动元素完成拖动时,将发生HTML DOM ondragend事件。
在拖放操作的不同阶段中使用并发生了一些事件:
- 在可拖动目标上触发的事件:
- ondragstart:开始拖动元素时发生。
- ondrag:在元素拖动时发生。
- ondragend:元素拖动完成时发生。
- 在投放目标上触发的事件:
- ondragenter:当拖动的元素进入放置目标时发生。
- ondragover:当拖动的元素在放置目标上方时发生。
- ondragleave:当拖动的元素从放置目标离开时发生。
- ondrop:当拖动的元素放置在放置目标上时发生。
用法:
在HTML中:
<element ondragend="myScript">
在JavaScript中:
object.ondragend = function(){myScript};
在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragend", myScript);
例:使用HTML
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget"
ondrop="Eledrop(event)"
ondragover="EleallowDrop(event)">
<p ondragstart="EledragStart(event)"
ondragend="EledragEnd(event)"
draggable="true"
id="dragtarget">
Draggable element
</p>
</div>
<div class="droptarget"
ondrop="Eledrop(event)"
ondragover="EleallowDrop(event)">
</div>
<p id="demo"></p>
<script>
function EledragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging Started";
}
function EledragEnd(event) {
document.getElementById(
"demo").innerHTML = "Dragging Finished";
}
function EleallowDrop(event) {
event.preventDefault();
}
function Eledrop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</center>
</body>
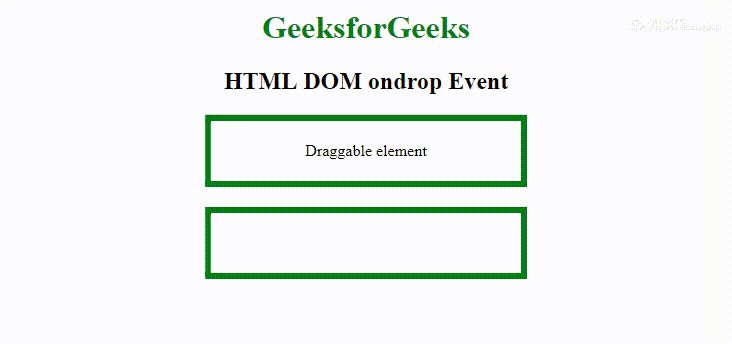
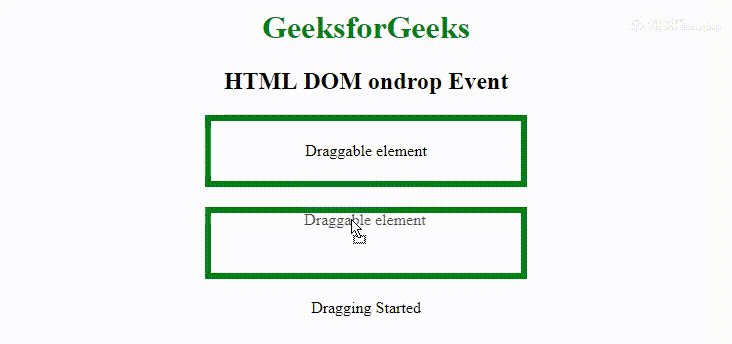
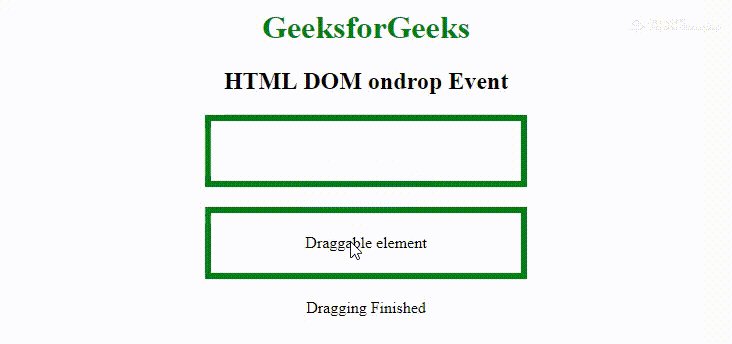
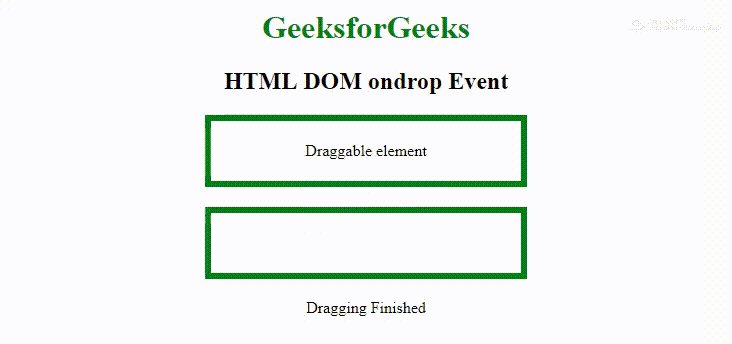
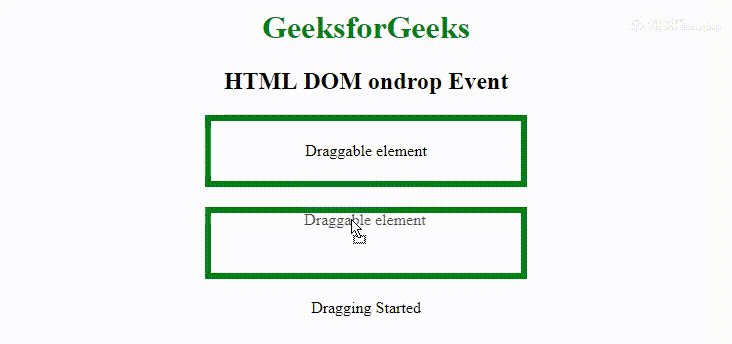
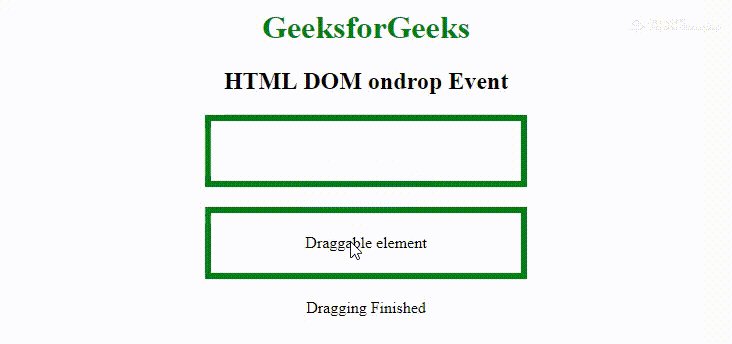
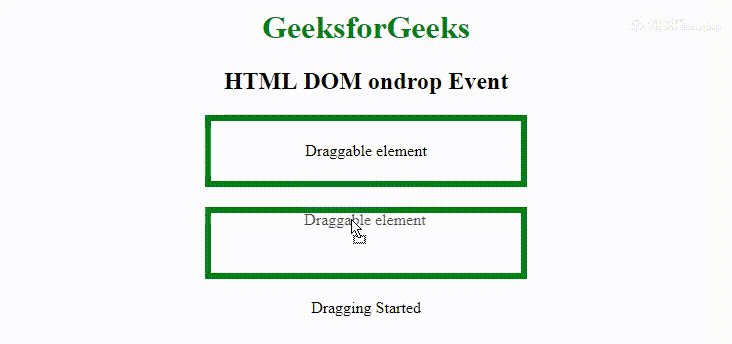
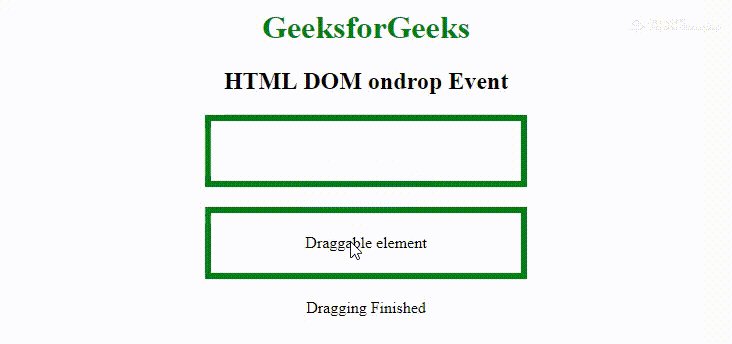
</html>输出

例:使用JavaScript
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Draggable Element
</p>
</div>
<div class="droptarget"></div>
<p id="demo"></p>
<script>
// Events fired on the drag target
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging Started";
};
document.ondragend = function(event) {
document.getElementById(
"demo").innerHTML = "Dragging Finished";
};
// Events fired on the drop target
document.ondragover = function(event) {
event.preventDefault();
};
document.ondrop = function(event) {
event.preventDefault();
if (event.target.className == "droptarget") {
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
};
</script>
</center>
</body>
</html>输出

例:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Draggable element
</p>
</div>
<div class="droptarget"></div>
<p id="demo"></p>
<script>
// Events fired on the drag target
document.addEventListener("dragstart", function(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging Started";
});
document.addEventListener("dragend", function(event) {
document.getElementById(
"demo").innerHTML = "Dragging Finished";
});
// Events fired on the drop target
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
document.addEventListener("drop", function(event) {
event.preventDefault();
if (event.target.className == "droptarget") {
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});
</script>
</center>
</body>
</html>输出

支持的浏览器:下面列出了HTML DOM ondragend Event支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML ondragend用法及代码示例
- HTML oninvalid事件用法及代码示例
- HTML onfocus事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML onplay事件用法及代码示例
- HTML onplaying事件用法及代码示例
- HTML onprogress事件用法及代码示例
- HTML onratechange事件用法及代码示例
- HTML onreset事件用法及代码示例
- HTML ondrop事件用法及代码示例
- HTML ondblclick事件用法及代码示例
- HTML oncut事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML ondragenter事件用法及代码示例
- HTML onresize事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM ondragend Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
