使用滚动条时,将发生HTML DOM onscroll事件。 CSS溢出用于创建滚动条。
用法:
- 在HTML中:
<element onscroll="myScript">
- 在JavaScript中:
object.onscroll = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("scroll", myScript);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onscroll Event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM onscroll Event</h2>
<textarea style="width:100%" id="tID">
HTML stands for Hyper Text Markup Language.
It is used to design web pages using markup language.
HTML is the combination of Hypertext and Markup language.
Hypertext defines the link between the web pages.
Markup language is used to define the text document
within tag which defines the structure of web pages.
HTML is a markup language which is used by the browser
to manipulate text, images and other content to
display it in required format.
</textarea>
<p id="try"></p>
</center>
<script>
document.getElementById(
"tID").addEventListener("scroll", GFGfun);
function GFGfun() {
document.getElementById(
"try").innerHTML = "Textarea scrolled.";
}
</script>
</body>
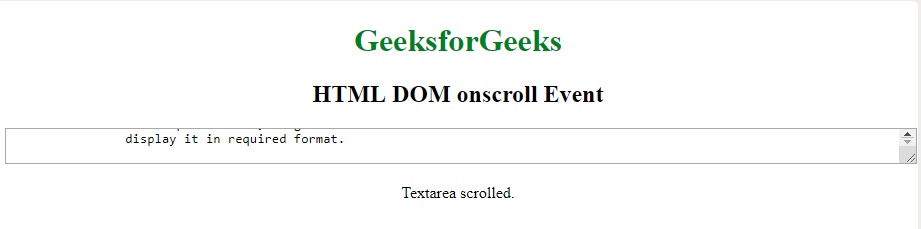
</html>输出:

支持的浏览器:下面列出了HTML DOM onscroll Event支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML onscroll属性用法及代码示例
- HTML onmousedown事件用法及代码示例
- HTML oncanplay事件用法及代码示例
- HTML onblur事件用法及代码示例
- HTML onabort事件用法及代码示例
- HTML animationend事件用法及代码示例
- HTML animationiteration事件用法及代码示例
- HTML onchange事件用法及代码示例
- HTML onmouseleave事件用法及代码示例
- HTML onmouseenter事件用法及代码示例
- HTML animationstart事件用法及代码示例
- HTML onmousemove事件用法及代码示例
- HTML onkeypress事件用法及代码示例
- HTML onresize事件用法及代码示例
- HTML onkeyup事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onscroll Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
