当用户按下某个键时,会发生HTML中的DOM onkeypress事件。
与onkeypress事件相关的事件顺序:
- onkeydown
- onkeypress
- onkeyup
支持的HTML标签:所有HTML元素,除了:
- <base>
- <bdo>
- <br>
- <head>
- <html>
- <iframe>
- <meta>
- <param>
- <script>
- <style>
- <title>
用法:
- 在HTML中:
<element onkeypress="myScript">
- 在JavaScript中:
object.onkeypress = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("keypress", myScript);
例:使用addEventListener()方法的onkeypress事件
<!DOCTYPE html>
<html>
<head>
<title>
DOM onkeypress event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeekforGeeks
</h1>
<p>Press any key inside
the input field</p>
<input type="text"
id="inputField"
style="background-color:green">
<script>
document.getElementById(
"inputField").addEventListener("keypress", GFGFun);
function GFGFun() {
document.getElementById(
"inputField").style.backgroundColor =
"yellow";
}
</script>
</center>
</body>
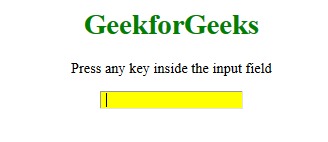
</html>输出:
之前:

后:

支持的浏览器:下面列出了HTML DOM onkeypress事件支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML onkeypress属性用法及代码示例
- HTML ondragover事件用法及代码示例
- HTML onwheel事件用法及代码示例
- HTML touchmove事件用法及代码示例
- HTML onsuspend事件用法及代码示例
- HTML onmessage事件用法及代码示例
- HTML onpaste事件用法及代码示例
- HTML touchcancel事件用法及代码示例
- HTML onunload事件用法及代码示例
- HTML onsubmit事件用法及代码示例
- HTML ontimeupdate事件用法及代码示例
- HTML onselect事件用法及代码示例
- HTML onsearch事件用法及代码示例
- HTML onseeked事件用法及代码示例
- HTML onseeking事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onkeypress Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
