当对象通过事件源接收到某些消息时,将使用HTML DOM中的onmessage事件。
onmessage事件的事件对象支持以下方案:
- data:它包含其中包含的实际消息。
- origin:它包含调用事件的文档的URL。
- lastEventId:它用作消息流中发现的最后一条消息的描述性属性。
注意:Internet Explorer不支持服务器发送的事件。
用法:
-
object.onmessage = function(){myScript}; - 使用addEventListener()方法
object.addEventListener("message", myScript);
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onmessage Event
</title>
</head>
<body>
<h1 id="gfg"></h1>
<div id="geeks"></div>
<!--Main Function-->
<script>
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("/html/demo_sse.php");
source.onopen = function() {
document.getElementById("gfg").innerHTML =
"GeeksforGeeks";
};
source.onmessage = function(event) {
document.getElementById("geeks").innerHTML +=
event.data + "<br>";
};
}
else {
document.getElementById("geeks").innerHTML =
"browser does not support";
}
</script>
</body>
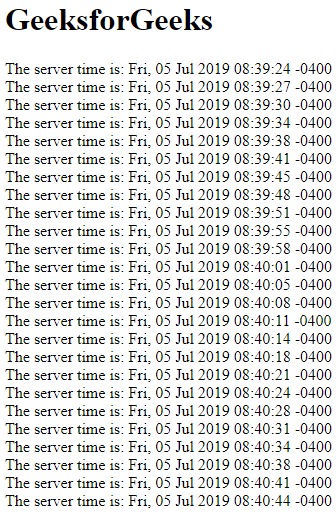
</html>输出:

范例2:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onmessage Event
</title>
</head>
<body>
<h1 id="gfg"></h1>
<div id="geeks"></div>
<!--main Function-->
<script>
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("/html/demo_sse.php");
source.addEventListener("open", function() {
document.getElementById("gfg").innerHTML =
"GeeksforGeeks";
});
source.addEventListener("message", function(event) {
document.getElementById("geeks").innerHTML +=
event.data + "<br>";
});
} else {
document.getElementById("geeks").innerHTML =
"Your browser does not supported";
}
</script>
</body>
</html>输出:

支持的浏览器:下面列出了onmessage Event支持的浏览器:
- 谷歌浏览器9.0
- Mozilla Firefox 6.0
- 苹果Safari 5.0
- Opera 11.0
相关用法
- HTML onbeforeprint事件用法及代码示例
- HTML onblur事件用法及代码示例
- HTML oncanplay事件用法及代码示例
- HTML onseeking事件用法及代码示例
- HTML onbeforeunload事件用法及代码示例
- HTML onfocusout事件用法及代码示例
- HTML onfocusin事件用法及代码示例
- HTML fullscreenchange事件用法及代码示例
- HTML onseeked事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML onresize事件用法及代码示例
- HTML onreset事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML onratechange事件用法及代码示例
- HTML onclick事件用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 HTML | DOM onmessage Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
