当您单击文本链接或图片链接或任何类型的链接将您带到新页面时,将发生onbeforeunload事件。该事件将显示一个确认对话框,通知用户是用户要保留在页面上还是将当前页面移到下一个链接页面。对话框中的消息无法删除。
用法:
- 在HTML中:
<element onbeforeunload="myScript">
- 在JavaScript中:
object.onbeforeunload = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("beforeunload", myScript);
以下示例说明了HTML DOM中的onbeforeunload事件:
- 例:使用HTML
<!DOCTYPE html> <html> <head> <title>HTML | DOM onbeforeunload attribute</title> <style> body { text-align:center; } h1 { color:green; } a { text-decoration:none; } </style> </head> <body onbeforeunload="return myFunction()"> <h1>GeeksforGeeks</h1> <h3>HTML | DOM onbeforeunload attribute</h3> <p>Go to <a href="https://ide.geeksforgeeks.org/">GeeksforGeeks </a> ide</p> <script> function myFunction() { return "This document is ready to load"; } </script> </body> </html>输出:
加载代码后:

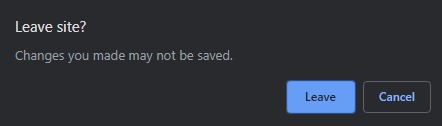
单击文本链接后:

- 例:使用JavaScript
<!DOCTYPE html> <html> <head> <title>HTML | DOM onbeforeunload attribute</title> <style> body { text-align:center; } h1 { color:green; } a { text-decoration:none; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>HTML | DOM onbeforeunload attribute</h3> <p>Go to <a href="https://ide.geeksforgeeks.org/">GeeksforGeeks </a> ide</p> <script> window.onbeforeunload = function(event) { event.returnValue = "This document is ready to load"; }; </script> </body> </html>输出:
加载代码后:

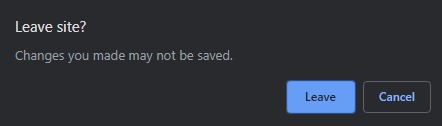
单击文本链接后:

- 例:在JavaScript中,使用addEventListener()方法:
<!DOCTYPE html> <html> <head> <title>HTML | DOM onbeforeunload attribute</title> <style> body { text-align:center; } h1 { color:green; } a { text-decoration:none; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>HTML | DOM onbeforeunload attribute</h3> <p>Go to <a href="https://ide.geeksforgeeks.org/">GeeksforGeeks </a> ide</p> <script> window.addEventListener("beforeunload", function(event) { event.returnValue = "This document is ready to load"; }); </script> </body> </html> - 输出:
加载代码后:

单击文本链接后:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera 15.0
相关用法
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint事件用法及代码示例
- HTML onblur事件用法及代码示例
- HTML oncanplay事件用法及代码示例
- HTML onfocusin事件用法及代码示例
- HTML onerror事件用法及代码示例
- HTML fullscreenchange事件用法及代码示例
- HTML onfocusout事件用法及代码示例
- HTML oncontextmenu事件用法及代码示例
- HTML onclick事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML onresize事件用法及代码示例
- HTML onreset事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML onseeking事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onbeforeunload Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
