當對象通過事件源接收到某些消息時,將使用HTML DOM中的onmessage事件。
onmessage事件的事件對象支持以下方案:
- data:它包含其中包含的實際消息。
- origin:它包含調用事件的文檔的URL。
- lastEventId:它用作消息流中發現的最後一條消息的描述性屬性。
注意:Internet Explorer不支持服務器發送的事件。
用法:
-
object.onmessage = function(){myScript}; - 使用addEventListener()方法
object.addEventListener("message", myScript);
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onmessage Event
</title>
</head>
<body>
<h1 id="gfg"></h1>
<div id="geeks"></div>
<!--Main Function-->
<script>
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("/html/demo_sse.php");
source.onopen = function() {
document.getElementById("gfg").innerHTML =
"GeeksforGeeks";
};
source.onmessage = function(event) {
document.getElementById("geeks").innerHTML +=
event.data + "<br>";
};
}
else {
document.getElementById("geeks").innerHTML =
"browser does not support";
}
</script>
</body>
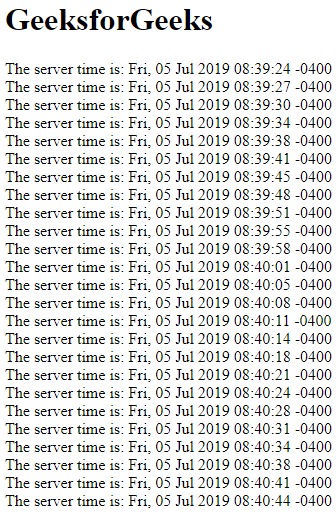
</html>輸出:

範例2:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onmessage Event
</title>
</head>
<body>
<h1 id="gfg"></h1>
<div id="geeks"></div>
<!--main Function-->
<script>
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("/html/demo_sse.php");
source.addEventListener("open", function() {
document.getElementById("gfg").innerHTML =
"GeeksforGeeks";
});
source.addEventListener("message", function(event) {
document.getElementById("geeks").innerHTML +=
event.data + "<br>";
});
} else {
document.getElementById("geeks").innerHTML =
"Your browser does not supported";
}
</script>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了onmessage Event支持的瀏覽器:
- 穀歌瀏覽器9.0
- Mozilla Firefox 6.0
- 蘋果Safari 5.0
- Opera 11.0
相關用法
- HTML onbeforeprint事件用法及代碼示例
- HTML onblur事件用法及代碼示例
- HTML oncanplay事件用法及代碼示例
- HTML onseeking事件用法及代碼示例
- HTML onbeforeunload事件用法及代碼示例
- HTML onfocusout事件用法及代碼示例
- HTML onfocusin事件用法及代碼示例
- HTML fullscreenchange事件用法及代碼示例
- HTML onseeked事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML onresize事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onclick事件用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 HTML | DOM onmessage Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
