当将可拖动元素拖动到有效放置区上时,将发生HTML DOM ondragover事件。
注意:链接和图像默认是可拖动的。
在拖放操作的不同阶段中使用并发生了一些事件:
- 在可拖动目标上触发的事件:
- ondragstart:开始拖动元素时发生。
- ondrag:出现在元素拖动时。
- ondragend:发生在元素拖动完成时。
- 在投放目标上触发的事件:
- ondragenter:出现在被拖动的元素进入放置目标时。
- ondragover:出现在被拖动的元素在放置目标上方时。
- ondragleave:出现在被拖动元素从放置目标离开时。
- ondrop:出现在将拖动的元素放到放置目标上时发生。
注意:ondragover事件在拖动元素时每350毫秒触发一次。
用法:
- 在HTML中:
<element ondragover="myScript">
- 在JavaScript中:
object.ondragover = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragover", myScript);
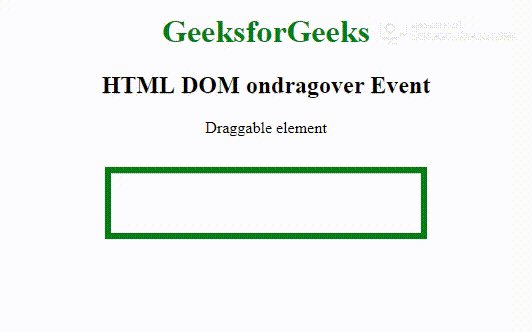
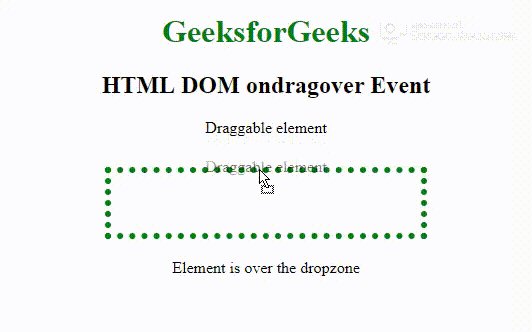
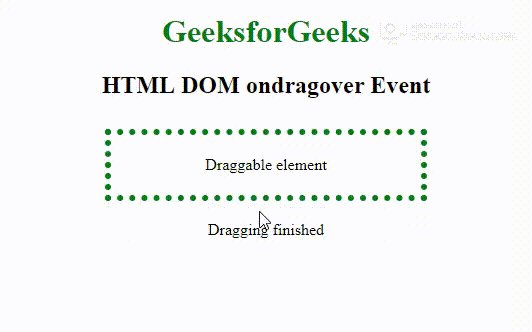
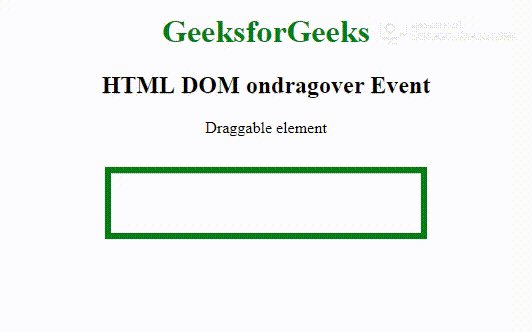
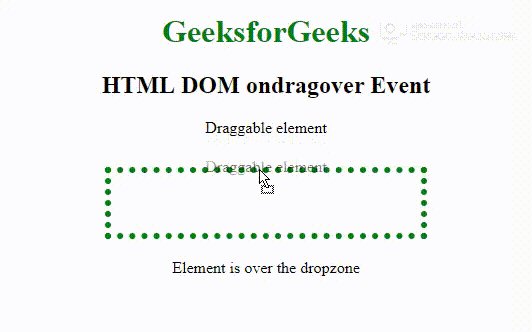
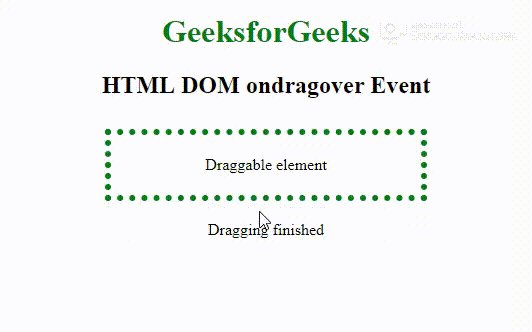
例:使用HTML。
<!DOCTYPE HTML>
<html>
<head>
<style>
#droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
margin-top:30px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
HTML DOM ondragover Event
</h2>
<p ondragstart="dragStartEle(event)"
draggable="true"
id="dragtarget">
Draggable element
</p>
<div id="droptarget"
ondrop="dropEle(event)"
ondragover="allowDropEle(event)">
</div>
<p id="try"></p>
<script>
function dragStartEle(event) {
event.dataTransfer.setData(
"Text", event.target.id);
}
function allowDropEle(event) {
event.preventDefault();
document.getElementById(
"try").innerHTML =
"Element is over the dropzone";
event.target.style.border = "6px dotted green";
}
function dropEle(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById(
"try").innerHTML = "Dragging finished";
}
</script>
</center>
</body>
</html>输出:

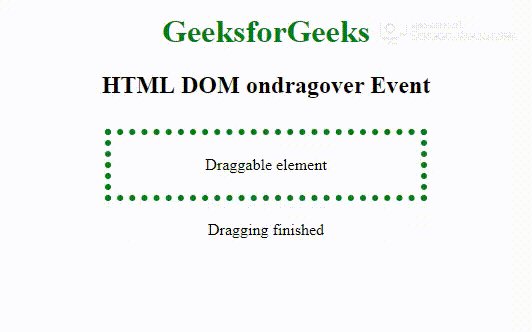
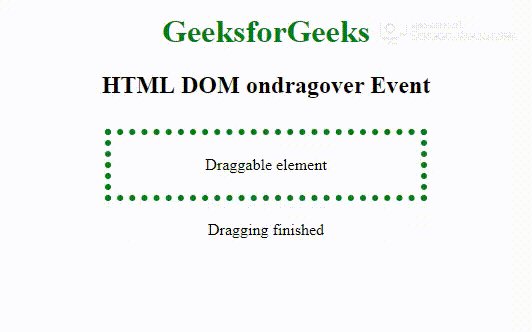
例:使用JavaScript
<!DOCTYPE HTML>
<html>
<head>
<style>
#droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
margin-top:30px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondragover Event</h2>
<p draggable="true"
id="dragtarget">
Draggable element
</p>
<div id="droptarget"></div>
<p id="demo"></p>
<script>
var drag = document.getElementById(
"dragtarget");
var drop = document.getElementById(
"droptarget");
// Events fired on the drag target
drag.ondragstart = function(event) {
event.dataTransfer.setData(
"Text", event.target.id);
};
drag.ondrag = function(event) {
document.getElementById(
"demo").innerHTML =
"Dragging starts";
};
// Events fired on the drop target
drop.ondragover = function(event) {
event.preventDefault();
document.getElementById(
"demo").innerHTML =
"Element is over the dropzone";
event.target.style.border =
"6px dotted green";
};
drop.ondrop = function(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById(
"demo").innerHTML = "Dragging finished";
};
</script输出:

支持的浏览器:下面列出了HTML DOM ondragover Event支持的浏览器:
- 谷歌浏览器4.0
- Internet Explorer 9.0
- Firefox 3.5
- 苹果Safari 6.0
- Opera 12.0
相关用法
- HTML ondragover用法及代码示例
- HTML onratechange事件用法及代码示例
- HTML oninvalid事件用法及代码示例
- HTML onpageshow事件用法及代码示例
- HTML onplay事件用法及代码示例
- HTML onplaying事件用法及代码示例
- HTML onprogress事件用法及代码示例
- HTML onfocus事件用法及代码示例
- HTML ondragenter事件用法及代码示例
- HTML ondragend事件用法及代码示例
- HTML ondblclick事件用法及代码示例
- HTML oncut事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML ondragstart事件用法及代码示例
- HTML onscroll事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM ondragover Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
