當將可拖動元素拖動到有效放置區上時,將發生HTML DOM ondragover事件。
注意:鏈接和圖像默認是可拖動的。
在拖放操作的不同階段中使用並發生了一些事件:
- 在可拖動目標上觸發的事件:
- ondragstart:開始拖動元素時發生。
- ondrag:出現在元素拖動時。
- ondragend:發生在元素拖動完成時。
- 在投放目標上觸發的事件:
- ondragenter:出現在被拖動的元素進入放置目標時。
- ondragover:出現在被拖動的元素在放置目標上方時。
- ondragleave:出現在被拖動元素從放置目標離開時。
- ondrop:出現在將拖動的元素放到放置目標上時發生。
注意:ondragover事件在拖動元素時每350毫秒觸發一次。
用法:
- 在HTML中:
<element ondragover="myScript">
- 在JavaScript中:
object.ondragover = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragover", myScript);
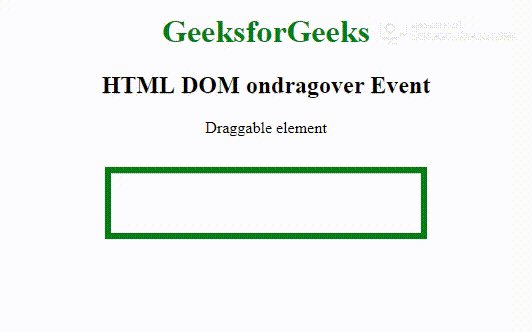
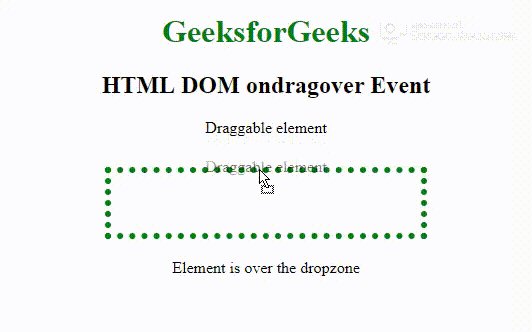
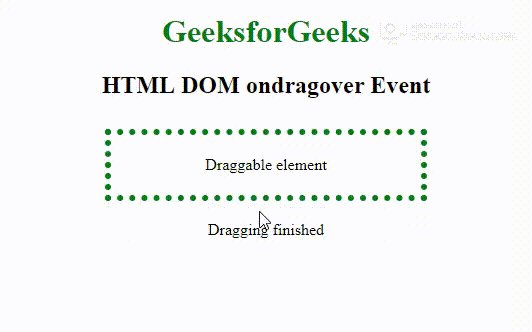
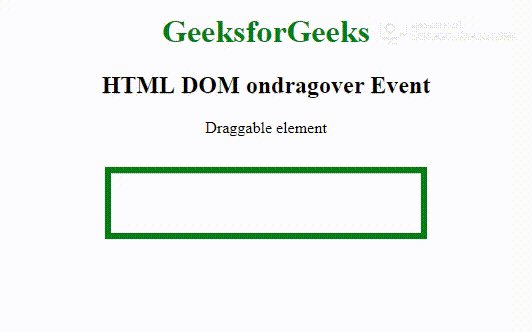
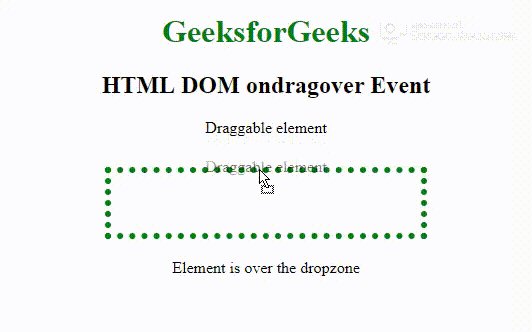
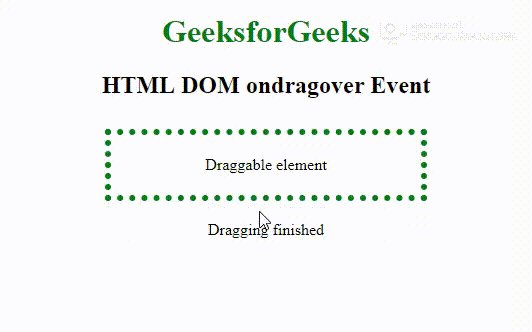
例:使用HTML。
<!DOCTYPE HTML>
<html>
<head>
<style>
#droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
margin-top:30px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
HTML DOM ondragover Event
</h2>
<p ondragstart="dragStartEle(event)"
draggable="true"
id="dragtarget">
Draggable element
</p>
<div id="droptarget"
ondrop="dropEle(event)"
ondragover="allowDropEle(event)">
</div>
<p id="try"></p>
<script>
function dragStartEle(event) {
event.dataTransfer.setData(
"Text", event.target.id);
}
function allowDropEle(event) {
event.preventDefault();
document.getElementById(
"try").innerHTML =
"Element is over the dropzone";
event.target.style.border = "6px dotted green";
}
function dropEle(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById(
"try").innerHTML = "Dragging finished";
}
</script>
</center>
</body>
</html>輸出:

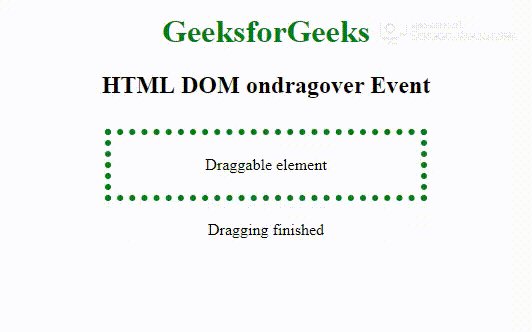
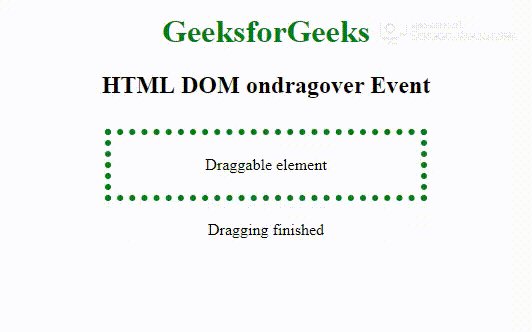
例:使用JavaScript
<!DOCTYPE HTML>
<html>
<head>
<style>
#droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
margin-top:30px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondragover Event</h2>
<p draggable="true"
id="dragtarget">
Draggable element
</p>
<div id="droptarget"></div>
<p id="demo"></p>
<script>
var drag = document.getElementById(
"dragtarget");
var drop = document.getElementById(
"droptarget");
// Events fired on the drag target
drag.ondragstart = function(event) {
event.dataTransfer.setData(
"Text", event.target.id);
};
drag.ondrag = function(event) {
document.getElementById(
"demo").innerHTML =
"Dragging starts";
};
// Events fired on the drop target
drop.ondragover = function(event) {
event.preventDefault();
document.getElementById(
"demo").innerHTML =
"Element is over the dropzone";
event.target.style.border =
"6px dotted green";
};
drop.ondrop = function(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById(
"demo").innerHTML = "Dragging finished";
};
</script輸出:

支持的瀏覽器:下麵列出了HTML DOM ondragover Event支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 9.0
- Firefox 3.5
- 蘋果Safari 6.0
- Opera 12.0
相關用法
- HTML ondragover用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML oninvalid事件用法及代碼示例
- HTML onpageshow事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onplaying事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML ondragenter事件用法及代碼示例
- HTML ondragend事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML ondragstart事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM ondragover Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
