如果將可拖動元素或文本拖動到有效的放置目標,則ondragover事件屬性將觸發。要拖動一個元素,將該元素拖到拖動點。在這裏,我們將使用全局HTML 5 draggable屬性。數據和元素無法刪除。要允許放置,您必須調用event.preventDefault()方法。 HTML 5中的新函數,不支持以下版本的HTML。
注意:圖片和鏈接默認為可拖動。
屬性:
- 事件在可拖動目標上觸發:
- ondragstart:當用戶開始拖動元素時觸發。
- 拖曳:拖動元素時觸發。
- ondragend:當用戶不再拖動元素時觸發。
- 事件在放置目標上觸發:
- 激怒者:當拖動的元素進入放置目標時,將觸發此操作。
- ondragover:當拖動的元素位於放置目標上方時,將觸發此操作。
- ondragleave:當拖動的元素離開放置目標時,將觸發此操作。
- 落入:當拖動的元素已放置在放置目標上時,將觸發此操作。
用法:
<element ondragover="script">
屬性值:它包含單值腳本,該腳本保存將在ondragover事件上運行的腳本。
Example:
<!DOCTYPE HTML>
<html>
<head>
<title>HTML ondragover event attribute</title>
<style>
.box {
width:250px;
height:100px;
margin:15px;
padding:5px;
border:2px solid black;
color:Green;
}
</style>
<script>
/* Function of start drag contenr */
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
/* Function of allow drop content */
function allowDrop(event) {
event.preventDefault();
document.getElementById("demo").innerHTML =
"The element is OVER the droptarget.";
event.target.style.border = "3px solid green";
}
/* Function of drop content */
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById("demo").innerHTML =
"The element was dropped.";
}
</script>
</head>
<body>
<center>
<p>
Drag the element from top box
and drop at bottom box
</p>
<div class="box">
<h1 ondragstart="dragStart(event)"
draggable="true" id="dragtarget">
GeeksforGeeks
</h1>
</div>
<div class="box" ondrop="drop(event)"
ondragover="allowDrop(event)">
</div>
<p style="clear:both;"></p>
<p id="demo"></p>
</center>
</body>
</html> 輸出:
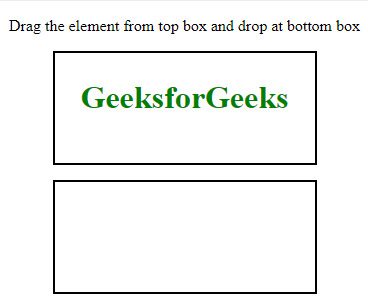
- 拖動元素之前:

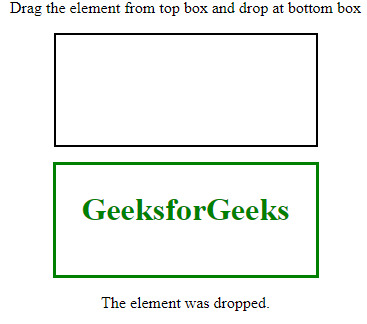
- 刪除元素後:

支持的瀏覽器:下麵列出了ondragover event屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer /Edge 9.0
- Firefox 3.5
- Opera 12.0
- Safari 6.0
相關用法
- HTML ondragover事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
注:本文由純淨天空篩選整理自AlieaRizvi大神的英文原創作品 HTML | ondragover Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
