當鼠標指針移到指定元素上時,onmouseover事件屬性將起作用。
用法:
<element onmouseover = "script">
屬性值:此屬性包含單值腳本,當鼠標移到元素上時該腳本起作用。
支持的標簽:<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<樣式>和<標題>。
例:
<!DOCTYPE html>
<html>
<head>
<title>onmouseover Event Attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script type="text/javascript" >
function geeks() {
alert("Mouse move over");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onmouseover Event Attribute</h2>
<p onmouseover ="geeks()">Computer science portal</p>
</body>
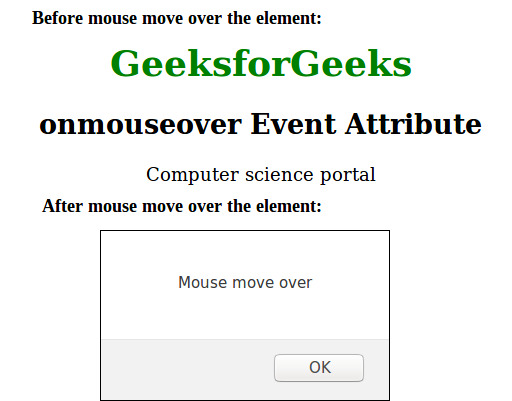
</html> 輸出:

支持的瀏覽器:下麵列出了onmouseover事件屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Safari
- Firefox
- Opera
相關用法
- HTML onmouseover事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
注:本文由純淨天空篩選整理自sheyakhare1999大神的英文原創作品 HTML | onmouseover Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
