当鼠标指针移到指定元素上时,onmouseover事件属性将起作用。
用法:
<element onmouseover = "script">
属性值:此属性包含单值脚本,当鼠标移到元素上时该脚本起作用。
支持的标签:<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<样式>和<标题>。
例:
<!DOCTYPE html>
<html>
<head>
<title>onmouseover Event Attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script type="text/javascript" >
function geeks() {
alert("Mouse move over");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onmouseover Event Attribute</h2>
<p onmouseover ="geeks()">Computer science portal</p>
</body>
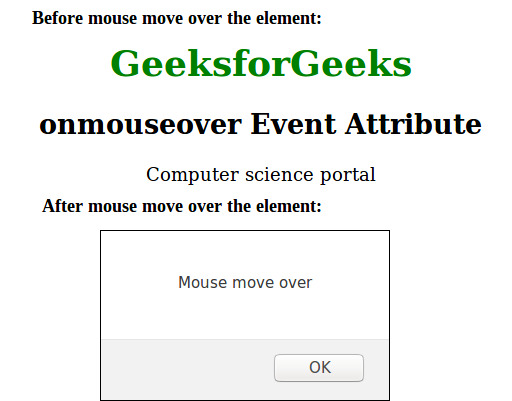
</html> 输出:

支持的浏览器:下面列出了onmouseover事件属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Safari
- Firefox
- Opera
相关用法
- HTML onmouseover事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
注:本文由纯净天空筛选整理自sheyakhare1999大神的英文原创作品 HTML | onmouseover Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
