当加载外部文件时发生错误时,此属性有效。外部文件可能包含文档文件或图像文件。
用法:
<element onerror = "script">
属性值:该属性包含单值脚本,该脚本在调用onerror事件属性时起作用。 <img>,<input type =” image”>,<object>,<link>和<script>标记支持此属性。
Example:
<!DOCTYPE html>
<html>
<head>
<title>onerror event attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<img src="image.gif" onerror="myFunction()">
<h1>GeeksforGeeks</h1>
<h2>onerror event attribute</h2>
<script>
function myFunction() {
alert("The image could not be loaded.");
}
</script>
</body>
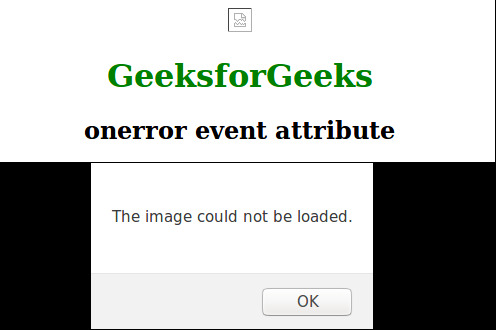
</html> 输出:

支持的浏览器:下面列出了onerror属性支持的浏览器:
- Chrome
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML onerror事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
- HTML onkeydown用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 HTML | onerror Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
