將鼠標指針移到元素或其子元素上時,將發生HTML中的DOM onmouseover事件。
用法:
- 在HTML中:
<element onmouseover="myScript">
- 在JavaScript中:
object.onmouseover = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("mouseover", myScript);
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM onmouseover event
</title>
</head>
<body>
<center>
<h1 id="hID">
GeeksforGeeks
</h1>
<h2>
HTML DOM onmouseover event
</h2>
<script>
document.getElementById(
"hID").addEventListener(
"mouseover", over);
document.getElementById(
"hID").addEventListener(
"mouseout", out);
function over() {
document.getElementById(
"hID").style.color = "green";
}
function out() {
document.getElementById(
"hID").style.color = "black";
}
</script>
</center>
</body>
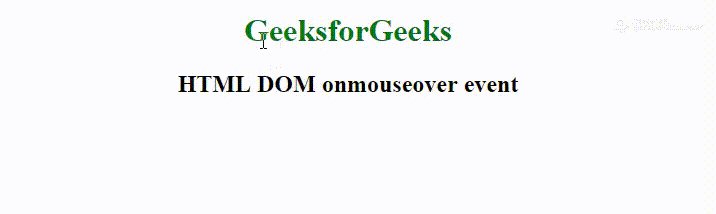
</html>輸出:

支持的瀏覽器:下麵列出了HTML DOM onmouseover事件支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML onmouseover用法及代碼示例
- HTML onmouseup事件用法及代碼示例
- HTML oncanplaythrough事件用法及代碼示例
- HTML oncanplay事件用法及代碼示例
- HTML animationiteration事件用法及代碼示例
- HTML onmouseleave事件用法及代碼示例
- HTML onmousemove事件用法及代碼示例
- HTML onchange事件用法及代碼示例
- HTML onmousedown事件用法及代碼示例
- HTML onkeypress事件用法及代碼示例
- HTML onmouseenter事件用法及代碼示例
- HTML oncontextmenu事件用法及代碼示例
- HTML onresize事件用法及代碼示例
- HTML onfocusin事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM onmouseover event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
