當用戶按下某個鍵時,會發生HTML中的DOM onkeypress事件。
與onkeypress事件相關的事件順序:
- onkeydown
- onkeypress
- onkeyup
支持的HTML標簽:所有HTML元素,除了:
- <base>
- <bdo>
- <br>
- <head>
- <html>
- <iframe>
- <meta>
- <param>
- <script>
- <style>
- <title>
用法:
- 在HTML中:
<element onkeypress="myScript">
- 在JavaScript中:
object.onkeypress = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("keypress", myScript);
例:使用addEventListener()方法的onkeypress事件
<!DOCTYPE html>
<html>
<head>
<title>
DOM onkeypress event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeekforGeeks
</h1>
<p>Press any key inside
the input field</p>
<input type="text"
id="inputField"
style="background-color:green">
<script>
document.getElementById(
"inputField").addEventListener("keypress", GFGFun);
function GFGFun() {
document.getElementById(
"inputField").style.backgroundColor =
"yellow";
}
</script>
</center>
</body>
</html>輸出:
之前:

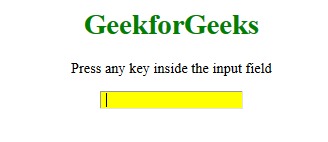
後:

支持的瀏覽器:下麵列出了HTML DOM onkeypress事件支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML onkeypress屬性用法及代碼示例
- HTML ondragover事件用法及代碼示例
- HTML onwheel事件用法及代碼示例
- HTML touchmove事件用法及代碼示例
- HTML onsuspend事件用法及代碼示例
- HTML onmessage事件用法及代碼示例
- HTML onpaste事件用法及代碼示例
- HTML touchcancel事件用法及代碼示例
- HTML onunload事件用法及代碼示例
- HTML onsubmit事件用法及代碼示例
- HTML ontimeupdate事件用法及代碼示例
- HTML onselect事件用法及代碼示例
- HTML onsearch事件用法及代碼示例
- HTML onseeked事件用法及代碼示例
- HTML onseeking事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM onkeypress Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
