當更改特定媒體位置的播放位置時,HTML DOM中的ontimeupdate事件發生。
通過以下方式調用此事件:
- 播放音頻/視頻
- 移至音頻/視頻的新位置
currentTime屬性用於獲取音頻/視頻的當前位置(以秒為單位)。
用法:
- 在HTML中:
<element ontimeupdate="Script">
- 在JavaScript中:
object.ontimeupdate = function(){Script}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("timeupdate", Script);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM ontimeupdate Event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ontimeupdate Event</h2>
<video id="videoID" controls>
<source src="GFG.mp4" type="video/mp4">
</video>
<p>Position:<span id="try"></span></p>
</center>
<script>
var GFG = document.getElementById("videoID");
GFG.addEventListener("timeupdate", GFGfun);
function GFGfun() {
document.getElementById(
"try").innerHTML = GFG.currentTime;
}
</script>
</body>
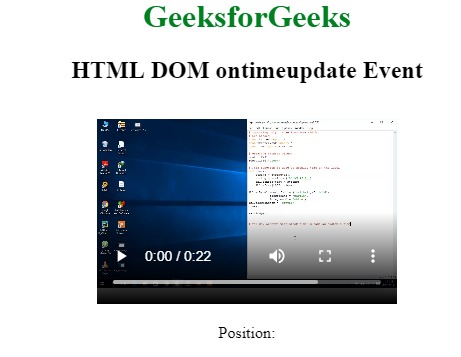
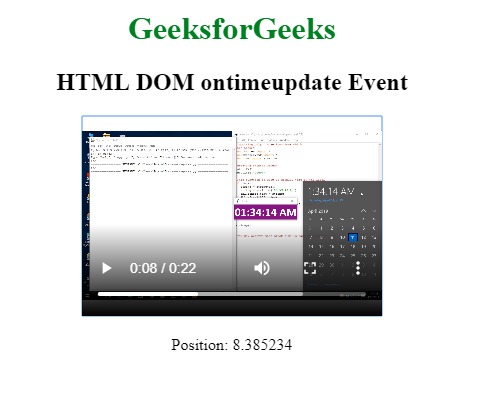
</html>輸出:
之前:

後:

支持的瀏覽器:下麵列出了HTML DOM ontimeupdate Event支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML oninvalid事件用法及代碼示例
- HTML onresize事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML onpageshow事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onplaying事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML ondragend事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML ondragenter事件用法及代碼示例
- HTML onreset事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM ontimeupdate Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
