當可拖動元素輸入有效的放置目標時,將發生HTML DOM ondragenter事件。
ondragenter和ondragleave事件可以幫助用戶了解放置區。
在拖放操作的不同階段中使用並發生了一些事件:
- 在可拖動目標上觸發的事件:
- ondragstart:開始拖動元素時發生。
- ondrag:在元素拖動時發生。
- ondragend:元素拖動完成時發生。
- 在投放目標上觸發的事件:
- ondragenter:當拖動的元素進入放置目標時發生。
- ondragover:當拖動的元素在放置目標上方時發生。
- ondragleave:當拖動的元素從放置目標離開時發生。
- ondrop:當拖動的元素放置在放置目標上時發生。
用法:
- 在HTML中:
<element ondragenter="myScript">
- 在JavaScript中:
object.ondragenter = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragenter", myScript);
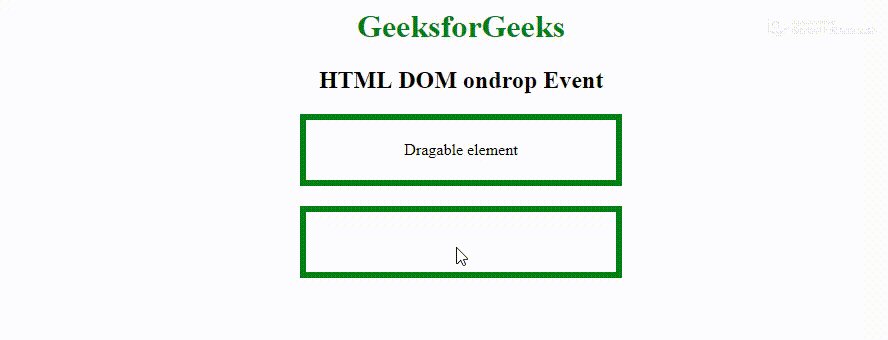
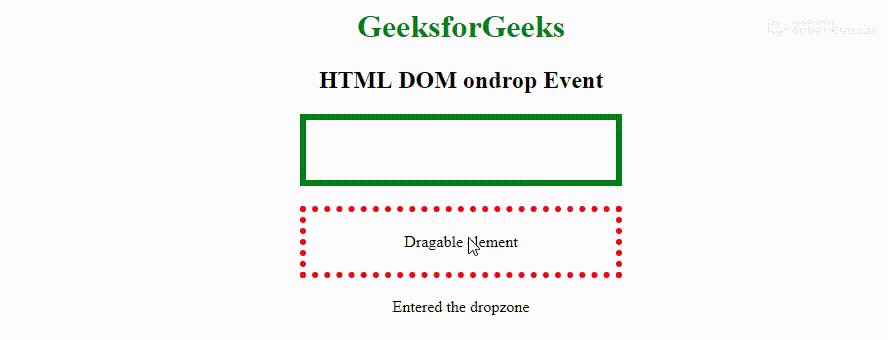
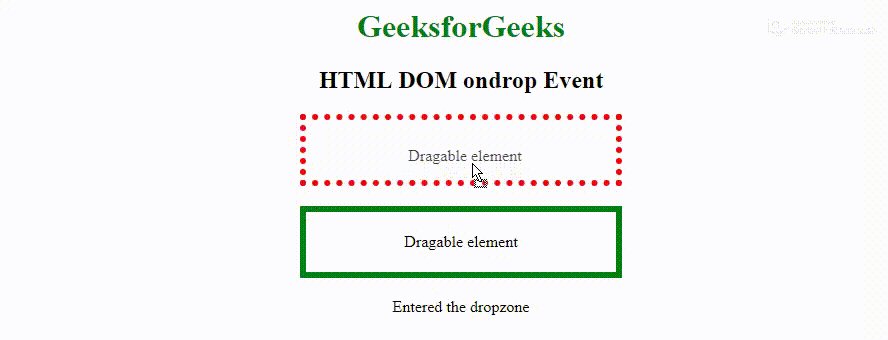
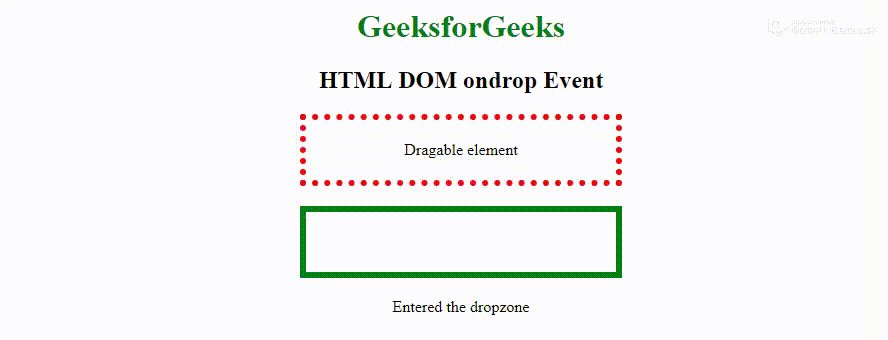
範例1:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget"
ondrop="Eledrop(event)"
ondragenter="EledragEnter(event)"
ondragleave="EledragLeave(event)"
ondragover="EleallowDrop(event)">
<p ondragstart="EledragStart(event)"
draggable="true"
id="dragtarget">
Dragable element
</p>
</div>
<div class="droptarget"
ondragenter="EledragEnter(event)"
ondragleave="EledragLeave(event)"
ondrop="Eledrop(event)"
ondragover="EleallowDrop(event)">
</div>
<p id="demo"></p>
<script>
function EledragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function EledragEnter(event) {
if (event.target.className == "droptarget") {
document.getElementById(
"demo").innerHTML = "Entered the dropzone";
event.target.style.border = "6px dotted red";
}
}
function EledragLeave(event) {
if (event.target.className == "droptarget") {
document.getElementById(
"demo").innerHTML = "Left the dropzone";
event.target.style.border = "";
}
}
function EleallowDrop(event) {
event.preventDefault();
}
function Eledrop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</center>
</body>
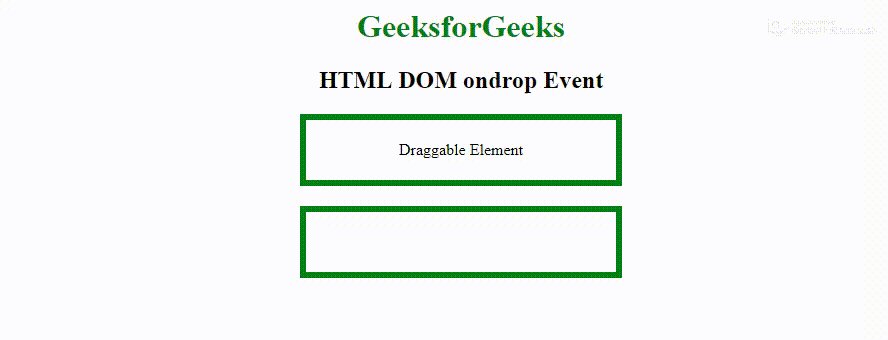
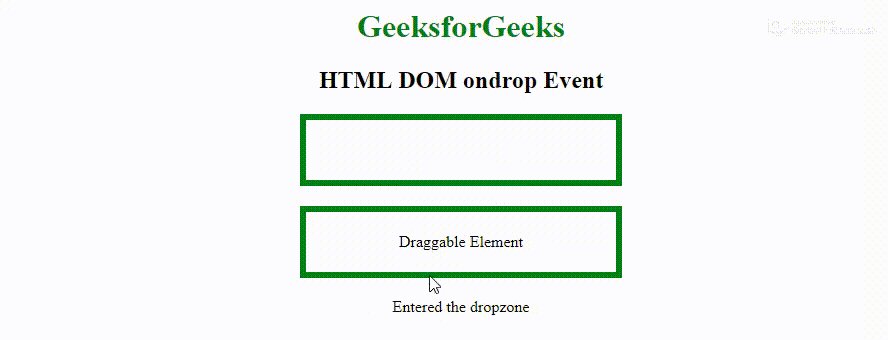
</html>輸出:

範例2:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Draggable Element
</p>
</div>
<div class="droptarget"></div>
<p id="demo"></p>
<script>
// Event fired on the drag target
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", event.target.id);
};
// Events fired on the drop target
document.ondragenter = function(event) {
if (event.target.className == "droptarget") {
document.getElementById(
"demo").innerHTML = "Entered the dropzone";
event.target.style.backgroundColor = "yellow";
}
};
document.ondragover = function(event) {
event.preventDefault();
};
document.ondragleave = function(event) {
if (event.target.className == "droptarget") {
document.getElementById(
"demo").innerHTML = "Left the dropzone";
event.target.style.backgroundColor = "";
}
};
document.ondrop = function(event) {
event.preventDefault();
if (event.target.className == "droptarget") {
event.target.style.backgroundColor = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
};
</script>
</center>
</body>
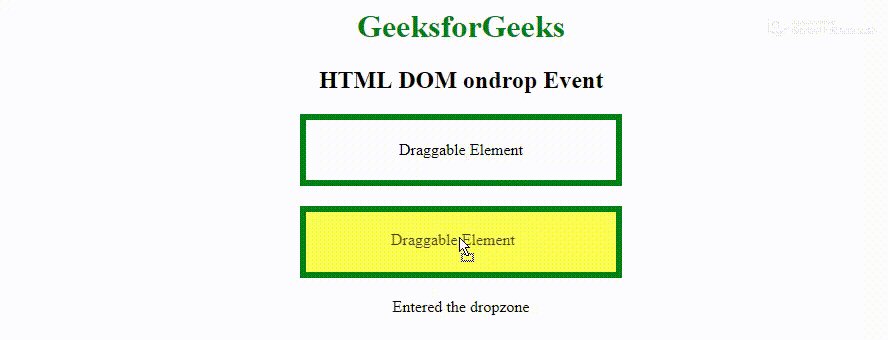
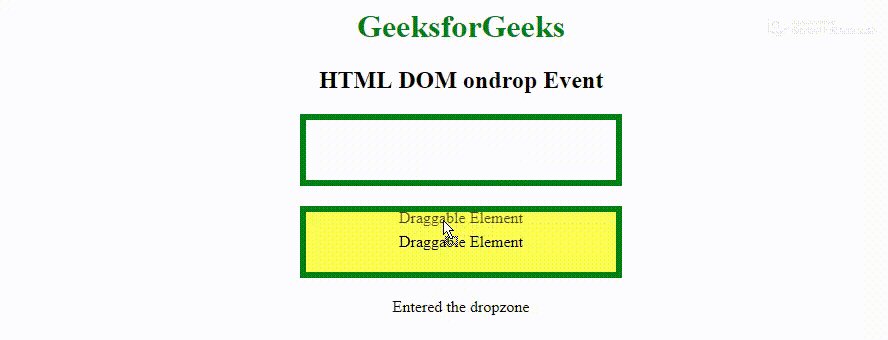
</html>輸出:

範例3:
<!DOCTYPE HTML>
<html>
<head>
<title>HTML DOM ondrop Event</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Draggable Element
</p>
</div>
<div class="droptarget"></div>
<p id="demo"></p>
<script>
document.addEventListener("dragstart", function(event) {
event.dataTransfer.setData("Text", event.target.id);
});
document.addEventListener("dragenter", function(event) {
if (event.target.className == "droptarget") {
document.getElementById("demo").innerHTML =
"Entered the dropzone";
event.target.style.backgroundColor = "yellow";
}
});
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
document.addEventListener("dragleave", function(event) {
if (event.target.className == "droptarget") {
document.getElementById(
"demo").innerHTML = "Left the dropzone";
event.target.style.backgroundColor = "";
}
});
document.addEventListener("drop", function(event) {
event.preventDefault();
if (event.target.className == "droptarget") {
event.target.style.backgroundColor = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});
</script>
</center>
</body>
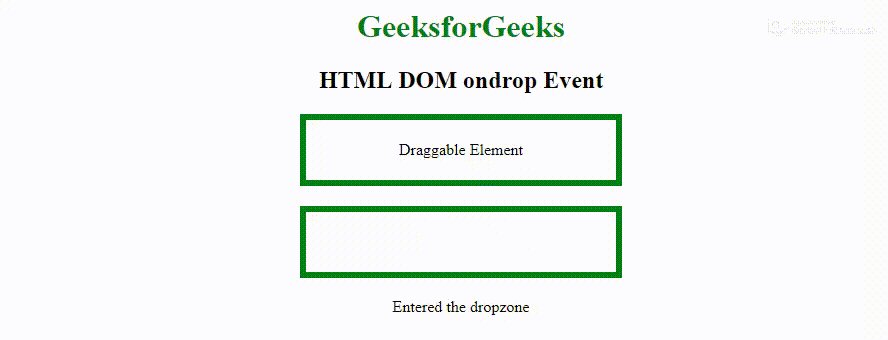
</html>輸出:

支持的瀏覽器:下麵列出了ondragenter Event支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML ondragenter用法及代碼示例
- HTML oninvalid事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onpageshow事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onplaying事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML ondragend事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML ondragstart事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML ondrop事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM ondragenter Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
