當音頻/視頻暫停並在緩衝區之後播放時,發生DOM onplaying事件。
用法:
- 在HTML中:
<element onplaying="myScript">
- 在JavaScript中:
object.onplaying = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("playing", myScript);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onplaying Event
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeks
</h1>
<h2>HTML DOM onplaying Event</h2>
<video controls id="vidID"
width="320" height="240">
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190401140735/g4g2.mp4"
type="video/mp4">
</video>
<script>
document.getElementById(
"vidID").addEventListener("playing", GFGfun);
function GFGfun() {
alert("Video playing");
}
</script>
</center>
</body>
</html>輸出:
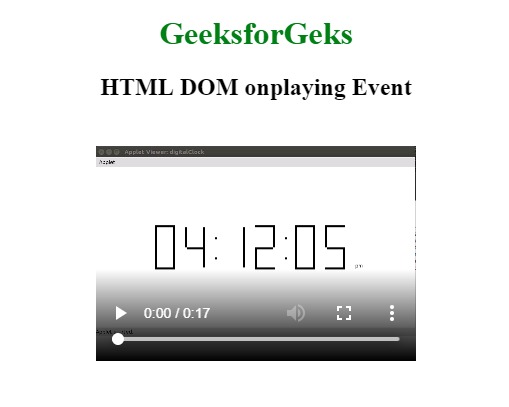
- 播放之前:

- 玩後:

支持的瀏覽器:下麵列出了HTML DOM onplaying Event支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML oninvalid事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML onpageshow事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML ondrop事件用法及代碼示例
- HTML ondragend事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML onresize事件用法及代碼示例
- HTML ondurationchange事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM onplaying Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
