當可拖動元素開始拖動時,將發生HTML DOM ondragstart事件。
在拖放操作的不同階段中使用並發生了一些事件:
- 在可拖動目標上觸發的事件:
- ondragstart:開始拖動元素時發生。
- ondrag:在元素拖動時發生。
- ondragend:元素拖動完成時發生。
- 在投放目標上觸發的事件:
- ondragenter:當拖動的元素進入放置目標時發生。
- ondragover:當拖動的元素在放置目標上方時發生。
- ondragleave:當拖動的元素從放置目標離開時發生。
- ondrop:當拖動的元素放置在放置目標上時發生。
用法:
- 在HTML中:
<element ondragstart="myScript">
- 在JavaScript中:
object.ondragstart = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragstart", myScript);
注意:鏈接和圖像默認是可拖動的。
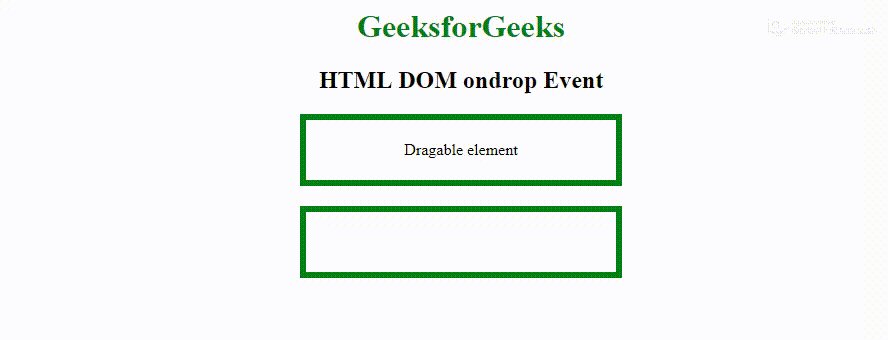
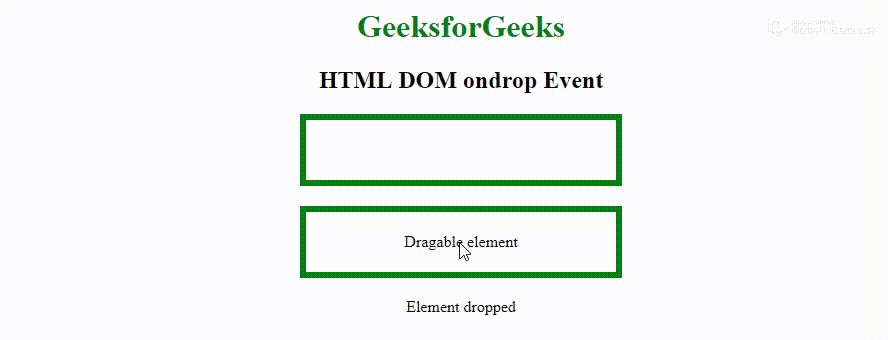
範例1:
<!DOCTYPE HTML>
<html>
<head>
<title>HTML DOM ondrop Event</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget"
ondrop="dropEle(event)"
ondragover="allowDropEle(event)">
<p ondragstart="dragStartEle(event)"
draggable="true"
id="dragtarget">
Dragable element
</p>
</div>
<div class="droptarget"
ondrop="dropEle(event)"
ondragover="allowDropEle(event)">
</div>
<p id="demo"></p>
<script>
function dragStartEle(event) {
event.dataTransfer.setData(
"Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging starts";
}
function allowDropEle(event) {
event.preventDefault();
}
function dropEle(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById("demo").innerHTML =
"Element dropped";
}
</script>
</center>
</body>
</html>輸出:

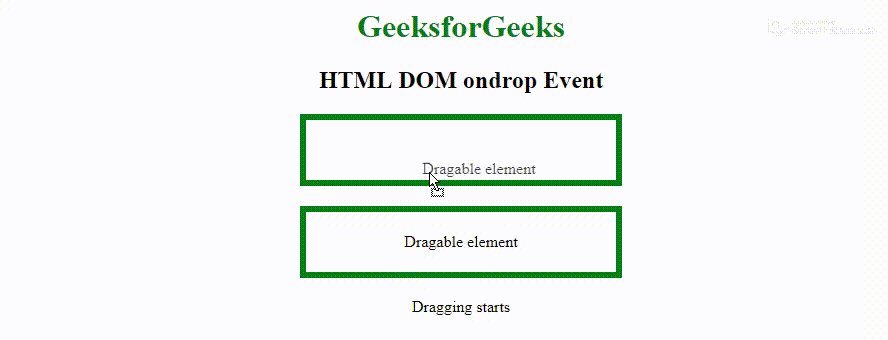
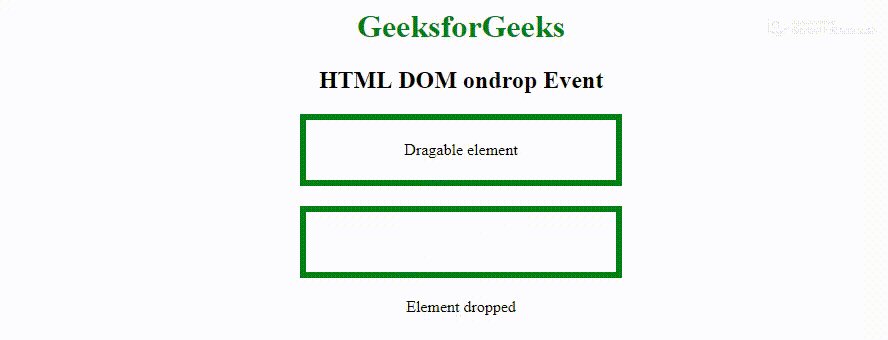
範例2:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Dragable element
</p>
</div>
<div class="droptarget">
</div>
<p id="demo"></p>
<script>
// Event fired on the drag target
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML = "Dragging starts";
};
// Events fired on the drop target
document.ondragover = function(event) {
event.preventDefault();
};
document.ondrop = function(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
document.getElementById("demo").innerHTML = "Element dropped";
};
</script>
</- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML ondragstart用法及代碼示例
- HTML onwheel事件用法及代碼示例
- HTML touchcancel事件用法及代碼示例
- HTML touchmove事件用法及代碼示例
- HTML onunload事件用法及代碼示例
- HTML ondragover事件用法及代碼示例
- HTML onended事件用法及代碼示例
- HTML onpaste事件用法及代碼示例
- HTML onmessage事件用法及代碼示例
- HTML onsuspend事件用法及代碼示例
- HTML onabort事件用法及代碼示例
- HTML onsubmit事件用法及代碼示例
- HTML onseeking事件用法及代碼示例
- HTML onsearch事件用法及代碼示例
- HTML onseeked事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM ondragstart Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
