當用戶想要拖動文本或元素時,將使用HTML ondragstart事件屬性。這隻是我們按下所需文本以將其拖放到其他位置的過程。
用法:
ondragstart="script"
DRAG&DROP流程包括許多操作:
- 用於可拖動目標的操作:
- ondrag-在拖動元素時使用
- ondragstart -用戶開始拖動元素時使用
- ondragend -用戶完成元素拖動後使用
- 用於放置目標的操作:
- ondrop:當拖動的元素放置在放置目標上時使用
- ondragover:當拖動的元素超過放置目標時使用
- ondragleave:當拖動的元素離開放置目標時使用
- ondragenter:當拖動的元素進入放置目標時使用
示例1:拖放元素時返回。
<!DOCTYPE HTML>
<html>
<head>
<style>
.droptarget {
float:CENTRE;
width:150px;
height:45px;
margin:25px;
padding:15px;
border:2px solid LIGHTGREEN;
}
</style>
</head>
<body>
<p>Drag the text between the boxes.</p>
<div class="droptarget"
ondrop="drop(event)"
ondragover="allowDrop(event)">
<!-- ondragstart script -->
<p ondragstart="dragStart(event)"
ondrag="dragging(event)"
draggable="true"
id="dragtarget">
PRESS & DRAG
</p>
</div>
<div class="droptarget"
ondrop="drop(event)"
ondragover="allowDrop(event)">
</div>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData(
"Text", event.target.id);
}
function dragging(event) {
document.getElementById(
"demo").innerHTML = "Dragging";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById(
"demo").innerHTML =
"Dropped";
}
</script>
</body>
</html>輸出:
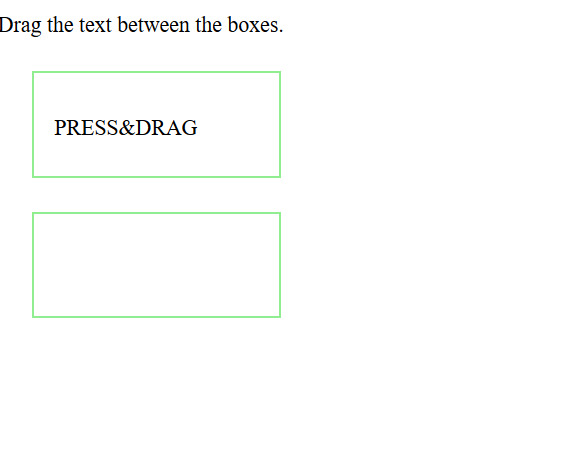
拖曳前:

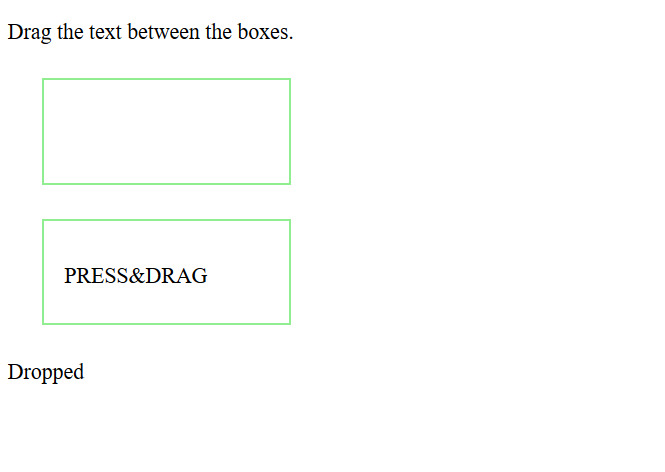
刪除後:

支持的瀏覽器:
- Chrome 4.0
- Firefox 3.5
- Safari 6.0
- Opera 12.0
- Internet Explorer 9.0
相關用法
- HTML ondragstart事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
注:本文由純淨天空篩選整理自AkshayGulati大神的英文原創作品 HTML | ondragstart Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
