当用户想要拖动文本或元素时,将使用HTML ondragstart事件属性。这只是我们按下所需文本以将其拖放到其他位置的过程。
用法:
ondragstart="script"
DRAG&DROP流程包括许多操作:
- 用于可拖动目标的操作:
- ondrag-在拖动元素时使用
- ondragstart -用户开始拖动元素时使用
- ondragend -用户完成元素拖动后使用
- 用于放置目标的操作:
- ondrop:当拖动的元素放置在放置目标上时使用
- ondragover:当拖动的元素超过放置目标时使用
- ondragleave:当拖动的元素离开放置目标时使用
- ondragenter:当拖动的元素进入放置目标时使用
示例1:拖放元素时返回。
<!DOCTYPE HTML>
<html>
<head>
<style>
.droptarget {
float:CENTRE;
width:150px;
height:45px;
margin:25px;
padding:15px;
border:2px solid LIGHTGREEN;
}
</style>
</head>
<body>
<p>Drag the text between the boxes.</p>
<div class="droptarget"
ondrop="drop(event)"
ondragover="allowDrop(event)">
<!-- ondragstart script -->
<p ondragstart="dragStart(event)"
ondrag="dragging(event)"
draggable="true"
id="dragtarget">
PRESS & DRAG
</p>
</div>
<div class="droptarget"
ondrop="drop(event)"
ondragover="allowDrop(event)">
</div>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData(
"Text", event.target.id);
}
function dragging(event) {
document.getElementById(
"demo").innerHTML = "Dragging";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById(
"demo").innerHTML =
"Dropped";
}
</script>
</body>
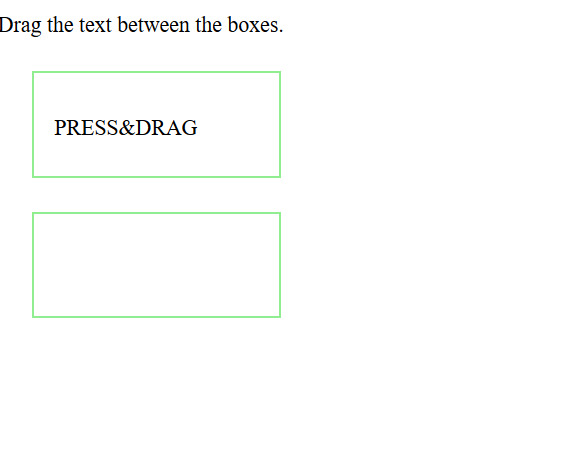
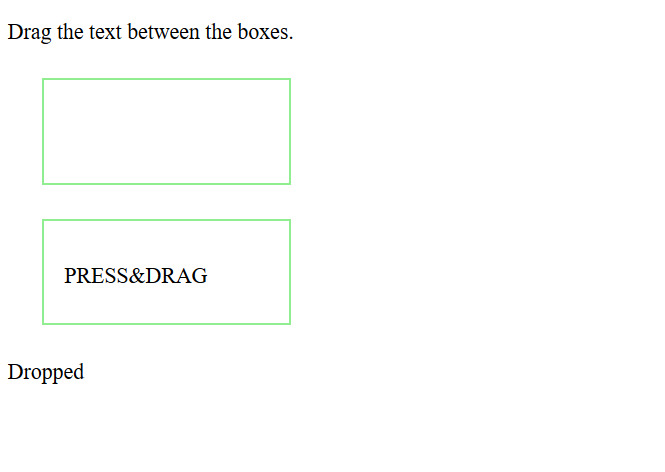
</html>输出:
拖曳前:

删除后:

支持的浏览器:
- Chrome 4.0
- Firefox 3.5
- Safari 6.0
- Opera 12.0
- Internet Explorer 9.0
相关用法
- HTML ondragstart事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
注:本文由纯净天空筛选整理自AkshayGulati大神的英文原创作品 HTML | ondragstart Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
