当可拖动元素开始拖动时,将发生HTML DOM ondragstart事件。
在拖放操作的不同阶段中使用并发生了一些事件:
- 在可拖动目标上触发的事件:
- ondragstart:开始拖动元素时发生。
- ondrag:在元素拖动时发生。
- ondragend:元素拖动完成时发生。
- 在投放目标上触发的事件:
- ondragenter:当拖动的元素进入放置目标时发生。
- ondragover:当拖动的元素在放置目标上方时发生。
- ondragleave:当拖动的元素从放置目标离开时发生。
- ondrop:当拖动的元素放置在放置目标上时发生。
用法:
- 在HTML中:
<element ondragstart="myScript">
- 在JavaScript中:
object.ondragstart = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("dragstart", myScript);
注意:链接和图像默认是可拖动的。
范例1:
<!DOCTYPE HTML>
<html>
<head>
<title>HTML DOM ondrop Event</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget"
ondrop="dropEle(event)"
ondragover="allowDropEle(event)">
<p ondragstart="dragStartEle(event)"
draggable="true"
id="dragtarget">
Dragable element
</p>
</div>
<div class="droptarget"
ondrop="dropEle(event)"
ondragover="allowDropEle(event)">
</div>
<p id="demo"></p>
<script>
function dragStartEle(event) {
event.dataTransfer.setData(
"Text", event.target.id);
document.getElementById(
"demo").innerHTML = "Dragging starts";
}
function allowDropEle(event) {
event.preventDefault();
}
function dropEle(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.appendChild(
document.getElementById(data));
document.getElementById("demo").innerHTML =
"Element dropped";
}
</script>
</center>
</body>
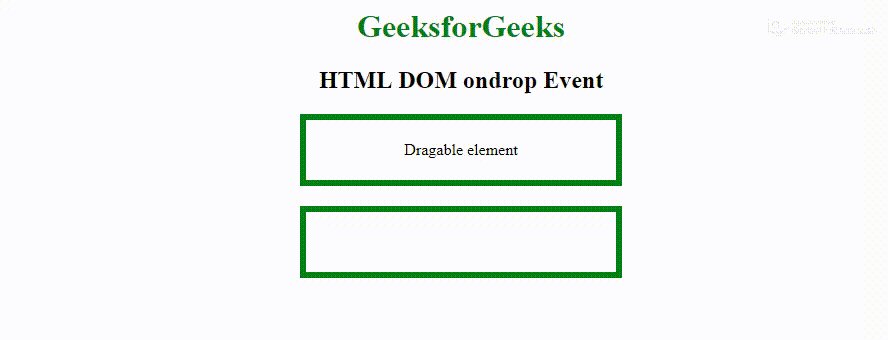
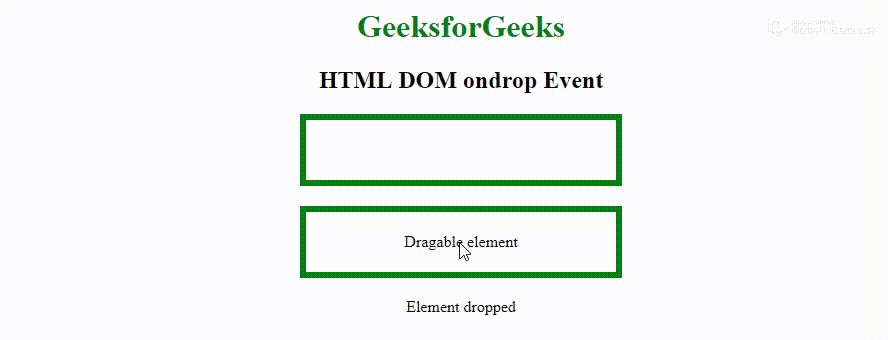
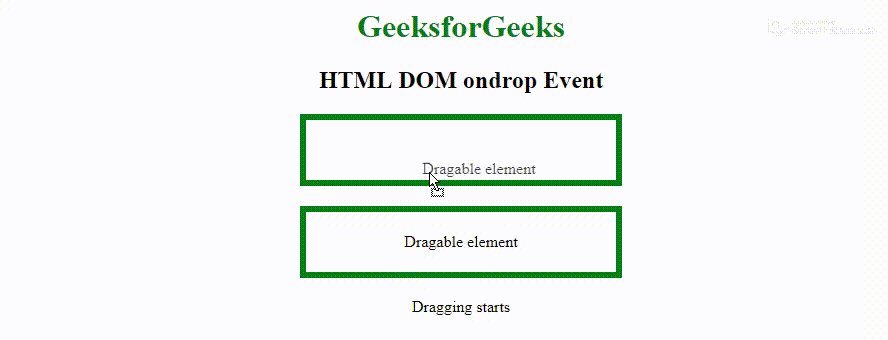
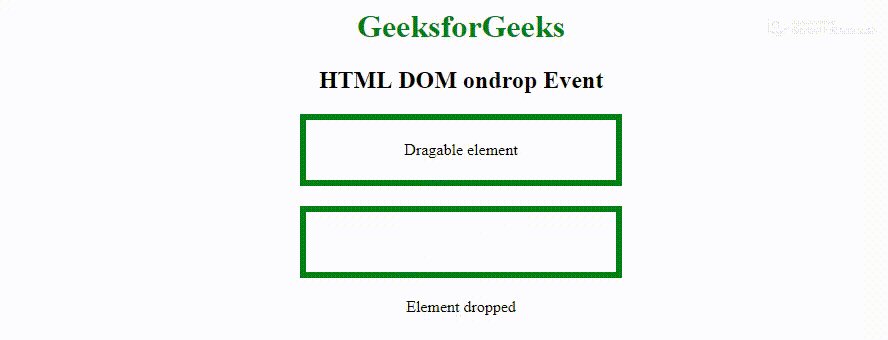
</html>输出:

范例2:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML DOM ondrop Event
</title>
<style>
.droptarget {
float:center;
width:300px;
height:50px;
margin:20px;
padding:5px;
border:6px solid green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM ondrop Event</h2>
<div class="droptarget">
<p draggable="true"
id="dragtarget">
Dragable element
</p>
</div>
<div class="droptarget">
</div>
<p id="demo"></p>
<script>
// Event fired on the drag target
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML = "Dragging starts";
};
// Events fired on the drop target
document.ondragover = function(event) {
event.preventDefault();
};
document.ondrop = function(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
document.getElementById("demo").innerHTML = "Element dropped";
};
</script>
</- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML ondragstart用法及代码示例
- HTML onwheel事件用法及代码示例
- HTML touchcancel事件用法及代码示例
- HTML touchmove事件用法及代码示例
- HTML onunload事件用法及代码示例
- HTML ondragover事件用法及代码示例
- HTML onended事件用法及代码示例
- HTML onpaste事件用法及代码示例
- HTML onmessage事件用法及代码示例
- HTML onsuspend事件用法及代码示例
- HTML onabort事件用法及代码示例
- HTML onsubmit事件用法及代码示例
- HTML onseeking事件用法及代码示例
- HTML onsearch事件用法及代码示例
- HTML onseeked事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM ondragstart Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
