animationend事件在CSS动画完成时发生。
播放CSS动画时发生的事件:
- animationstart:它在CSS动画开始播放时发生。
- animationiteration:重复CSS动画时会发生这种情况。
- animationend:CSS动画完成时会发生这种情况。
用法:
- Chrome,Safari和Opera的代码
object.addEventListener("webkitAnimationEnd", myScript); - 标准语法:
object.addEventListener("animationend", myScript);
例:
<!DOCTYPE html>
<html>
<head>
<style>
#div {
width:100%;
height:100px;
background:green;
position:relative;
font-size:40px;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
from {
top:0px;
}
to {
top:200px;
}
}
@keyframes mymove {
from {
top:0px;
}
to {
top:200px;
}
}
</style>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<div id="div" onclick="GFGFun()">
Click me to start the animation.
</div>
<script>
var x = document.getElementById("div");
// Start the animation with JavaScript
function GFGFun() {
// Code for Chrome, Safari and Opera
x.style.WebkitAnimation = "mymove 4s 1";
// Standard syntax
x.style.animation = "mymove 4s 1";
}
// Code for Chrome, Safari and Opera
x.addEventListener("webkitAnimationStart", StartFun);
x.addEventListener("webkitAnimationEnd", EndFun);
// Standard syntax
x.addEventListener("animationstart", StartFun);
x.addEventListener("animationend", EndFun);
function StartFun() {
this.innerHTML = "The animation has started";
this.style.backgroundColor = "lime";
}
function EndFun() {
this.innerHTML = "The animation has completed";
this.style.backgroundColor = "lightgray";
}
</script>
</center>
</body>
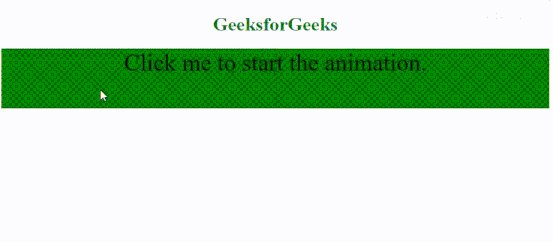
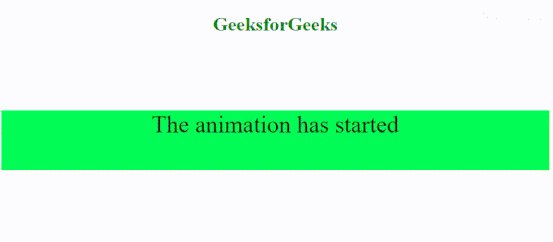
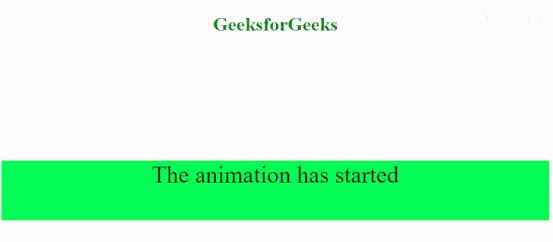
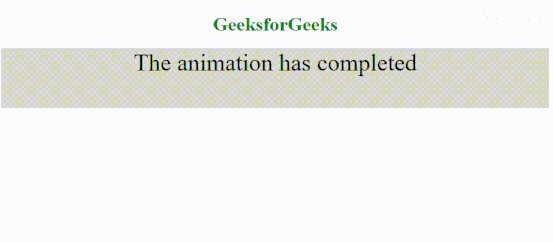
</html>输出:

支持的浏览器:animationend Event支持的浏览器如下:
- Google Chrome 4.0 Webkit
- Internet Explorer 10.0
- Firefox 16.0、5.0 moz
- 苹果Safari 4.0 Webkit
- Opera 15.0 webkit,12.1
相关用法
- HTML onbeforeprint事件用法及代码示例
- HTML onbeforeunload事件用法及代码示例
- HTML onerror事件用法及代码示例
- HTML onfocusin事件用法及代码示例
- HTML onblur事件用法及代码示例
- HTML fullscreenchange事件用法及代码示例
- HTML onfocusout事件用法及代码示例
- HTML oncanplay事件用法及代码示例
- HTML onseeking事件用法及代码示例
- HTML onclick事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML onresize事件用法及代码示例
- HTML onreset事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML oncontextmenu事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM animationend Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
