html中的类:
- 类别是为HTML元素指定一个或多个类别名称的属性。
- class属性可以在任何HTML元素上使用。
- CSS和JavaScript可以使用该类名来为具有指定类名的元素执行某些任务。
例:
<!DOCTYPE html>
<html>
<head>
<style>
.country {
background-color:black;
color:white;
padding:8px;
}
</style>
</head>
<body>
<h2 class="country">CHINA</h2>
<p>China has the largest population
in the world.</p>
<h2 class="country">INDIA</h2>
<p>India has the second largest
population in the world.</p>
<h2 class="country">UNITED STATES</h2>
<p>United States has the third largest
population in the world.</p>
</body>
</html>输出:

说明:在以上示例中,CSS用类名“country”设置了所有元素的样式。
在JavaScript中使用class属性:JavaScript可以使用getElementsByClassName()方法访问具有指定类名称的元素。
例:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
var x = document.getElementsByClassName("country");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
</head>
<body>
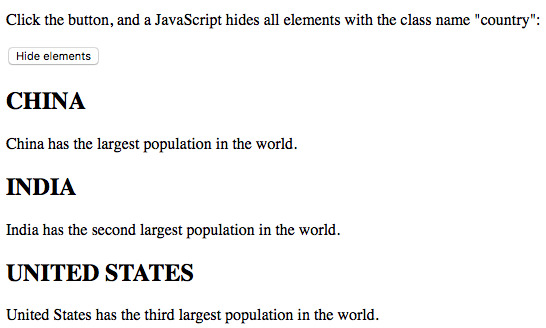
<p>Click the button, and a JavaScript hides all
elements with the class name "country":</p>
<button onclick="myFunction()">Hide elements</button>
<h2 class="country">CHINA</h2>
<p>China has the largest population in the world.</p>
<h2 class="country">INDIA</h2>
<p>India has the second largest population in the world.</p>
<h2 class="country">UNITED STATES</h2>
<p>United States has the third largest population
in the world.</p>
</body>
</html>输出:
- 在单击“隐藏元素”按钮之前:

- 单击“隐藏元素”按钮后:

使用多个类:
HTML元素可以具有多个类名,其中每个类名必须用空格分隔。
例:
<!DOCTYPE html>
<html>
<style>
.country {
background-color:black;
color:white;
padding:10px;
}
.middle {
text-align:center;
}
</style>
<body>
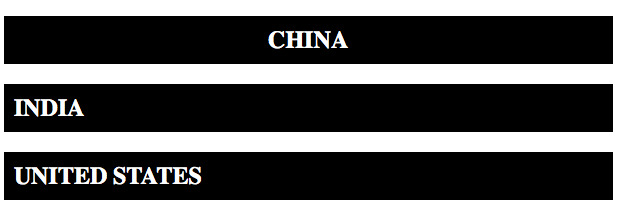
<h2 class="country middle">CHINA</h2>
<h2 class="country">INDIA</h2>
<h2 class="country">UNITED STATES</h2>
</body>
</html>输出:

说明:所有三个头均具有类名“country”,但除此之外,CHINA也具有类名“middle”,这使得文本为center-aligned。
在不同的标记中使用相同的类:不同的标记(例如<h2>和<p>)可以具有相同的类名,从而共享相同的样式。
例:
<!DOCTYPE html>
<html>
<style>
.country {
background-color:black;
color:white;
padding:10px;
}
</style>
<body>
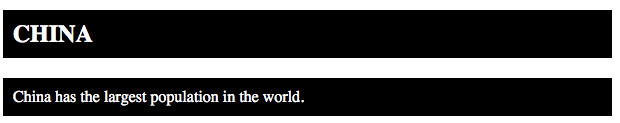
<h2 class="country">CHINA</h2>
<p class="country">China has the largest
population in the world.</p>
</body>
</html>输出:

说明:即使两个元素没有相同的标签名,它们也可以具有相同的类名,并具有相同的样式。
支持的浏览器:下面列出了Class属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
- HTML onsearch用法及代码示例
- HTML oncopy属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | Class Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
