它是一个布尔属性,用于以降序(9,8,7,6…..)而不是升序(1,2,3…。)对列表进行排序。
用法:
<ol reversed>
<li> Content... </li>
<li> Content... </li>
...
<li> Content... </li>
</ol>
属性:它包含反转的单个属性。它是一个布尔属性,以降序指定列表。
Example:
<!DOCTYPE html>
<html>
<head>
<title>reversed attribute</title>
<style>
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style ="color:green;font-style:italic;">
GeeksforGeeks
</h1>
<h2 style="color:green;font-style:italic;">
HTML reversed attribute
</h2>
<p>List of all computer Subjects are</p>
<ol reversed>
<li>Data Structures</li>
<li>Operating System</li>
<li>python programming</li>
<li>DBMS</LI>
<li>Computer Network</li>
</ol>
</body>
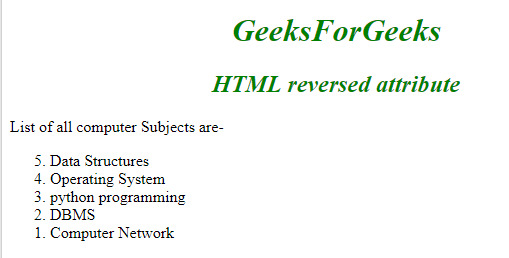
</html> 输出:

支持的浏览器:下面列出了HTML反向属性支持的浏览器:
- 谷歌浏览器18.0
- Firefox 18.0
- Opera
- Safari 5.2
相关用法
- HTML <ol> reversed属性用法及代码示例
- HTML Ol reversed用法及代码示例
- PHP Ds\Vector reversed()用法及代码示例
- PHP Ds\Deque reversed()用法及代码示例
- PHP Ds\Sequence reversed()用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | reversed Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
