它是一個布爾屬性,用於以降序(9,8,7,6…..)而不是升序(1,2,3…。)對列表進行排序。
用法:
<ol reversed>
<li> Content... </li>
<li> Content... </li>
...
<li> Content... </li>
</ol>
屬性:它包含反轉的單個屬性。它是一個布爾屬性,以降序指定列表。
Example:
<!DOCTYPE html>
<html>
<head>
<title>reversed attribute</title>
<style>
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style ="color:green;font-style:italic;">
GeeksforGeeks
</h1>
<h2 style="color:green;font-style:italic;">
HTML reversed attribute
</h2>
<p>List of all computer Subjects are</p>
<ol reversed>
<li>Data Structures</li>
<li>Operating System</li>
<li>python programming</li>
<li>DBMS</LI>
<li>Computer Network</li>
</ol>
</body>
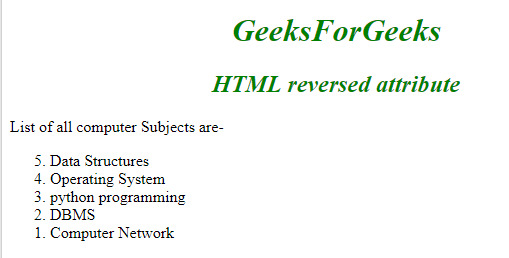
</html> 輸出:

支持的瀏覽器:下麵列出了HTML反向屬性支持的瀏覽器:
- 穀歌瀏覽器18.0
- Firefox 18.0
- Opera
- Safari 5.2
相關用法
- HTML <ol> reversed屬性用法及代碼示例
- HTML Ol reversed用法及代碼示例
- PHP Ds\Vector reversed()用法及代碼示例
- PHP Ds\Deque reversed()用法及代碼示例
- PHP Ds\Sequence reversed()用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | reversed Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
