HTML <th> valign屬性用於指定標題單元格中文本內容的垂直對齊方式。 HTML 5不支持它。
用法:
<th valign="top | middle | bottom | baseline">
屬性值:
- top:它將表標題內容設置為top-align。
- middle:它將表標題內容設置為middle-align。
- bottom:它將表標題內容設置為bottom-align。
- baseline:它將表標題內容設置為基線。基線是大多數字符所在的行。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML th valign Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML th valign Attribute</h2>
<table border="1" width="500">
<tr style="height:100px;">
<th valign="top">NAME</th>
<th valign="center">AGE</th>
<th valign="bottom">BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAKESH</td>
<td>25</td>
<td>EC</td>
</tr>
</table>
</body>
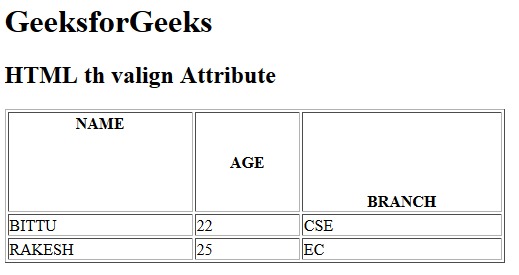
</html>輸出:

支持的瀏覽器:下麵列出了HTML <th> valign屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <tr> valign屬性用法及代碼示例
- HTML <col> valign屬性用法及代碼示例
- HTML <td> valign屬性用法及代碼示例
- HTML <colgroup> valign屬性用法及代碼示例
- HTML <tfoot> valign屬性用法及代碼示例
- HTML <tbody> valign屬性用法及代碼示例
- HTML <thead> valign屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <th> valign Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
