HTML | low屬性用於指定被認為是低值的範圍。低屬性的值必須大於“min”,小於“max”和“high”屬性。
用法:
<meter low="number">
例:本示例說明了在儀表元素中使用低屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | low attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML | low Attribute:</h2>
Sachin's score:
<meter value="2"
low="3"
min="0"
max="10"
high="6">
5 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.5"
low="0.3"
max="1.0"
low=" "
min="0"
high="0.6">
50% from 100%
</meter>
</body>
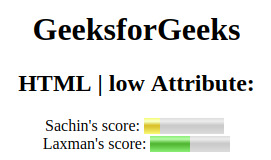
</html>輸出:

支持的瀏覽器:下麵列出了HTML低屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <meter> low屬性用法及代碼示例
- HTML Meter low用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
- HTML readonly屬性用法及代碼示例
- HTML required屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | low Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
