HTML | low属性用于指定被认为是低值的范围。低属性的值必须大于“min”,小于“max”和“high”属性。
用法:
<meter low="number">
例:本示例说明了在仪表元素中使用低属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | low attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML | low Attribute:</h2>
Sachin's score:
<meter value="2"
low="3"
min="0"
max="10"
high="6">
5 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.5"
low="0.3"
max="1.0"
low=" "
min="0"
high="0.6">
50% from 100%
</meter>
</body>
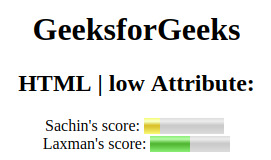
</html>输出:

支持的浏览器:下面列出了HTML低属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <meter> low属性用法及代码示例
- HTML Meter low用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | low Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
