HTML计量表的低属性用于指定仪表值属性被认为低的范围。 low属性的值大于min属性的值,小于max和high属性的值。
用法:
<meter low="number">
属性值:
- number:它包含单个属性编号,该属性编号包含一个浮点值,并用于指定量规的下限值。
下面的示例说明<meter>元素中low属性的用法。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter low attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML | <meter> low Attribute:</h2>
Sachin's score:
<meter value="2" low="3" min="0"
max="10" high="6">
5 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.5" low="0.3" max="1.0"
low=" " min="0" high="0.6">
50% from 100%
</meter>
</body>
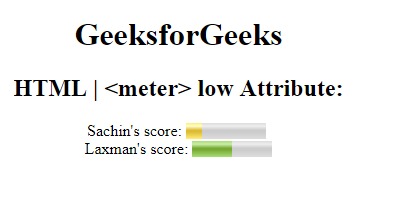
</html> 输出:

支持的浏览器:下面列出了HTML <meter> low属性支持的浏览器:
- 谷歌浏览器8.0
- Firefox 6.0
- Safari 6.0
- Opera 11.0
相关用法
- HTML name属性用法及代码示例
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML for属性用法及代码示例
- HTML max属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML value属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <meter> low Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
